Quick Overview:
Building a website was considered a tedious, time-consuming, and full of effort task. And to ease it for everyone, WordPress got introduced in the industry. It’s one of the most reliable platforms that allows the creation of multiple types of business websites that work flawlessly across browsers and devices. In addition, developing a WordPress site from scratch for beginners is also effortless.
Anyone with a basic knowledge of the platform can start the development. But, to curate a professional-looking site, you need to understand the WordPress website development step-by-step procedure. So, let’s begin understanding the procedure for building a WordPress site from scratch.
Can I Build a Website with WordPress Without Coding?
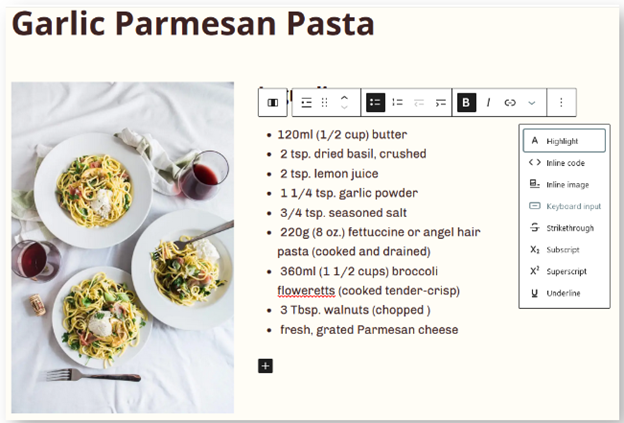
Yes, you don’t need any coding skills or experience to create a WordPress website. WordPress has a Gutenberg editor development which lets you drag and drop elements to build a complete website.
You can also choose a ready-made theme for your Website. With such a theme, you must change the content, install plugins and APIs and go live.
Requirements To Learn WordPress Site From Scratch For Beginners
To start learning and doing WordPress development from scratch, you must know about the following concepts:
- WordPress Themes
- Gutenberg Editor
- API integration into the WordPress website
- Plugin installation
Once you know how to work with all these, you are ready to create a complete business website as per client requirements.
How To Build a WordPress Site From Scratch?
Following the below-provided WordPress website step-by-step development procedure, you can build a site aligning with business standards.
Step 1: Requirement Gathering and Project Initiation
To begin custom WordPress development, you must ensure that you define every minor detail. You must execute the requirement-gathering process for every project, whether starting from scratch or modernizing an existing website. You can use multiple techniques as below to gather information:
- Surveys
- Discussions
- One-to-one meeting
- Interviews and more
In addition, you should sit down with your client and list down all their requirements and create a project goal, such as:
- Broader the user-base
- Create a blogging site
- Develop an online ordering and payment website
- Create a backup site for communication or some other purpose
Furthermore, you must also collect the following website requirement details:
- Required number of web pages.
- Types of images to get displayed on the Website.
- Type of content which will get published.
- Any specific color or font to be used.
- Type of website design and navigation.
- Brand tone and type of visuals
Besides all this, you need to analyze the required information according to the Website you will develop. Once all the details are present with you, examine them to define their complexity, leading to determining the cost and timeline. Moreover, share the details with the client, finalize the terms, sign the documents, and initiate the project.
Furthermore, after the project initiation, establish communication channels and introduce the client and the WordPress development team.
Step 2: Designing and Prototype Curation
The look and appeal of a website is an important aspect that requires a completed step dedicated to it. Whether you develop a basic blogging site or an eCommerce store, always create its design for clarification during the development process.
Before designing, consider the font, color scheme, and other client requirements. At first, you can create designs in Photoshop, Figma, Canva, or some similar tool for client approval. After it, you should create a working prototype for better insight.
For instance, create the Home page design in Photoshop and then use some tools to showcase its navigation, animations, scrolling, and opening of the menu bar in the video format. It would help the developers and the client understand the expected final output. In addition, take care of the layout, symbols, and image quantity to ensure the Website is lightweight. Otherwise, the speed, performance, and FCP rate can downgrade.
Moreover, consider the following design points from a top-notch WordPress development company:
- Ensure that space for ads doesn’t distract the user from the primary content.
- The design is responsive and easily adaptable to desktop and mobile device screen sizes.
- The website design aligns with the client’s needs, brand tone, color scheme, and fonts.
- The logo must be visible to all, and all symbols must define the written content.
- The font must be readable by all stakeholders and compatible with browsers.
Recommended Read: What’s the Difference Between WordPress.com and WordPress.org?
Step 3: Data Migration, Development, and SEO Optimization
In step 3, you have the design that needs to be converted into a live website. Before you start with the WordPress website development, complete the following checklist:
- Purchase a domain name
- Avail of the WordPress hosting service
- Create an account on the WordPress
- Install and Configure WordPress on the server
The domain name can be anything of your choice. However, while selecting a hosting service, analyze the CDN availability, bandwidth, uptime assurance, security, and all other relevant features. After when you are done with WordPress installation, you get the two primary development alternatives:
- Custom WordPress theme development
- Using a pre-built WordPress theme

If you choose the custom WordPress website/theme development, you must use the Gutenberg editor and modify the core PHP files. And for this purpose, you must hold PHP, HTML, CSS, and JS expertise. And if you’re an organization that only knows some such technical concepts, partner with a WordPress development company.
In addition, you get the option to use a pre-built theme. By selecting such themes, you can heavily reduce your development efforts. Such themes only need content, color, image, webpage links, and other minor modifications. For blogging sites, pre-built themes are considered the best.

Besides, perform data migration if you are modernizing a WordPress website or switching from another technology or hosting server. It will help you move all current data to the new site with assurance of its integrity and confidentiality. Also, it would help to continue business operations from where you left them.
During WordPress development, you can add as many web pages as you want, edit their layout, create custom Gutenberg blocks, and group them. Also, it allows extending website features using plugins. Hundreds of plugins are available for WordPress sites that provide different functionalities, such as:
- Yoast SEO for indexing and ranking
- WooCommerce for eCommerce development
- WPForms for email notifications and Captchas
- Smush for image optimization
- Borderless for accessible webpage building
- iThemes security for two-factor authentication and malware scanning
- WP-Optimize for automating spam comments and unnecessary content cleaning
Similarly, you can search for the necessary plugins and add them to your WordPress website. And if you want to connect the site to third-party systems, you should integrate APIs (Application Programmable Interfaces).
After the layout creation, start the WordPress SEO optimization. Under it, you will add search engine-friendly content, optimize site structure, and check all other marketing and technical controls. As a result, your Website will start aligning with SEO standards, leading to ranking it in the top lists. Although, SEO is a constant procedure that must continue even after the site launch.

Lastly, perform the unit testing, fix errors and bugs, and move the site to the testers.
Step 4: Testing and Quality Assurance
After the development, the Website moves to the testing phase, where multiple testing techniques verify compatibility, security, stability, functioning, and overall quality. In addition, all the website blocks, plugins, and APIs get tested during this phase.
Furthermore, you must perform the following tests on your WordPress Website:
| Testing Type | Purpose |
|---|---|
| Smoke Testing | It gets used to reveal and understand the errors displayed by the website. |
| Regression Testing | Ensures that any change made by developers at the last moment has not modified the actual functioning. |
| Usability Testing | Testers verify whether the site is functioning seamlessly for end-users/stakeholders. |
| Integration Testing | Working of plugins and APIs gets examined and cross-verified as per requirements. |
| User Acceptance Testing | Some end-user is provided with beta version access to confirm that all features are available and working properly. |
| Compatibility Testing | It checks the layout, scrolling, and alignment of the website across desktop and mobile devices. |
| Data Security Testing | Confirms the working of authentication, access controls, captchas, password storage, encryption, hashing, proxy, and other associated stuff. |
| Performance Testing | Examine the load handling, scalability, and data processing capability of the website. |
Step 5: Project Handover, Support, and Maintenance
If you are developing a WordPress site for a client, sign the project closing documents and hand over the project details.
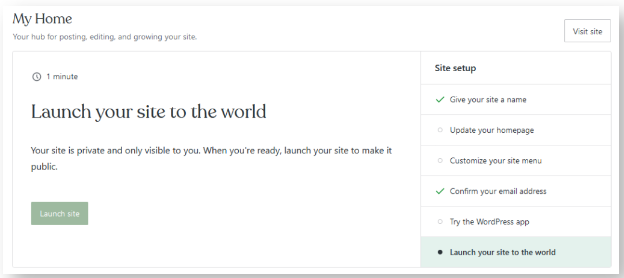
Lastly, you need to make the Website live for the end users. You can leverage your users to access the site online by hitting the Launch site button on WordPress. However, the development process continues. You must constantly monitor it, release updates, test it, and patch loopholes.

In addition, continue your SEO, performance, and security optimization techniques to reveal the maximum site potential.
Role of WordPress Development Company In Website Building
A WordPress development company plays a significant role in building a WordPress website. It helps other organizations curate a business site per their needs and objectives. Anyone can avail of the development services from such a firm at an affordable price. In addition, development companies hold decades of experience in curating websites, assuring to maintain the utmost quality.
Moreover, some companies also help reduce costs by providing SEO optimization and maintenance services add-ons within a minimal budget. So, you should contact and partner with a WordPress development firm, such as Positiwise Software Pvt Ltd, for expert services.
🚀 Ready to take your online presence to the next level? 🚀
Our expert WordPress developers are skilled in crafting eye-catching and responsive websites that align perfectly with your vision and business objectives. Whether you need a personal blog, an e-commerce store, or a corporate website, our team has got you covered!
Concluding Up on How to Build a WordPress Website from Scratch
WordPress website development follows a streamlined procedure, from discussing requirements to defining the objectives. Furthermore, it extends to the designing phase, where the team finalizes the color scheme, font, layout, symbols, and animations. Subsequently, the development team takes the design as input and utilizes the Gutenberg editor, pre-built theme, or custom theme for the development process. Additionally, if needed, data migration occurs, and they carry out SEO optimization.
Lastly, the Website undergoes testing, patching, bug fixing, and quality assurance. The Website goes live and receives dedicated maintenance and support for long-term stability. And that’s how a WordPress site gets built from scratch.
Expert in Marketing Strategy and Brand Recognition
Jemin Desai is Chief Marketing Officer at Positiwise Software Pvt Ltd, he is responsible for creating and accelerating the company’s marketing strategy and brand recognition across the globe. He has more than 20 years of experience in senior marketing roles at the Inc. 5000 Fastest-Growing Private Companies.