Quick Overview:
When you start with WordPress development or initiate to learn about the platform, then getting introduced to WordPress Gutenberg Editor is a must. Not knowing about and understanding its functionality is like not knowing the fundamentals of WordPress.
Nowadays, developers use Gutenberg to display a checklist, customize a heading, or embed a YouTube video on a WordPress site. It reduces the efforts and time required for development, which even leads to saving money to some extent. Due to this, many freelance bloggers also prefer WordPress.
So, let’s begin learning about the Gutenberg WordPress Editor, which assists freelancers and WordPress development companies.
What is Gutenberg in WordPress?
Gutenberg in WordPress is a block editor that helps build websites with minimal effort and time constraints. Primarily, Gutenberg was the codename given to the new WordPress site development paradigm, aiding in creating, updating, publishing, and maintaining new-age websites. In addition, Gutenberg was developed to enhance the following four major WordPress functionalities, including:
- Editing
- Customization
- Collaboration
- Multilingual
WordPress version 5.0 launched Gutenberg, introducing it as the first appearance of Gutenberg in WordPress in 2018. Due to its immense utilization and popularity, it has become the default website editor of the WordPress platform. However, if you still want to use the traditional editor, install its plugin.
However, from a professional’s perspective, Gutenberg is an appropriate editor due to its block customization functionality. It divided overall WordPress components into blocks. You can add a block to insert paragraphs, images, lists, videos, thumbnails, comment sections, headings, and all other facilities.
In addition, you can add a new block, rearrange it, and even delete a block if not required. And you can execute all such operations without writing a single code. Gutenberg minimizes the development time, cost, and effort. Therefore, Gutenberg is a new-age editor that enhances WordPress website development.
The Pros and Cons of WordPress Block Editor (Gutenberg)
Gutenberg is the WordPress platform’s official and default website editor, which makes it necessary to understand its advantages and disadvantages. It will give you better insight into factors to consider while developing a WordPress site.
Pros of Gutenberg Editor
- It makes WordPress website development effortless for freshers and experienced developers.
- Aids in developing a full-fledged website within the minimal time possible.
- Enables to add, delete, and customize every component on the webpage.
- It eliminates the requirement of using a third-party webpage builder.
- Provides pre-built blocks, aiding in adding new sections impeccably.
- Allows to showcase images, videos, lists, and other multimedia stuff on the site.
Cons of Gutenberg Editor
- Switching from a traditional editor to Gutenberg can lead to severe unexpected website modifications.
- You have to customize each block to make a proper website layout.
- Gutenberg can sometimes create compatibility issues with plugins that require updating.
- Some themes don’t provide the functionality to customize each block, which can create stability issues.
The Difference Between WordPress Gutenberg Editor and Traditional Editor
The Gutenberg and Classic editors have a massive difference; you must know about them. It will help you decide whether to use Gutenberg or the classic WordPress editor.
| Basis | Gutenberg Editor | Classic WordPress Editor |
|---|---|---|
| Easiness | You must understand HTML and CSS to create a WordPress site using it. | You only have to work with blocks, and no or minimal HTML and CSS knowledge is required. |
| Features | It offers immense flexibility by adding, deleting, and rearranging website sections. | It lacks flexibility and offers only minimal layout modification. |
| Time and Cost Saving | It saves time and cost as most operations get executed using a drag-and-drop facility. | It takes more time, as developers need to write code for some components to function. |
| Creating Content | Post-editing and formatting tools are available to make blogs appealing and interactive. | A blank area gets provided to add text content for web pages and blog posts. |
| Interface | The interface is intuitive, and every feature is easily accessible on the screen. | Only fundamental features, such as a text editor, are available. |
| Preference | Depends on the project requirement. But, it mostly gets preferred. | It also depends upon the project’s needs. |
How To Get Started With The Gutenberg Editor
To start with the Gutenberg editor development, log in to WordPress and access the editor through the following steps:
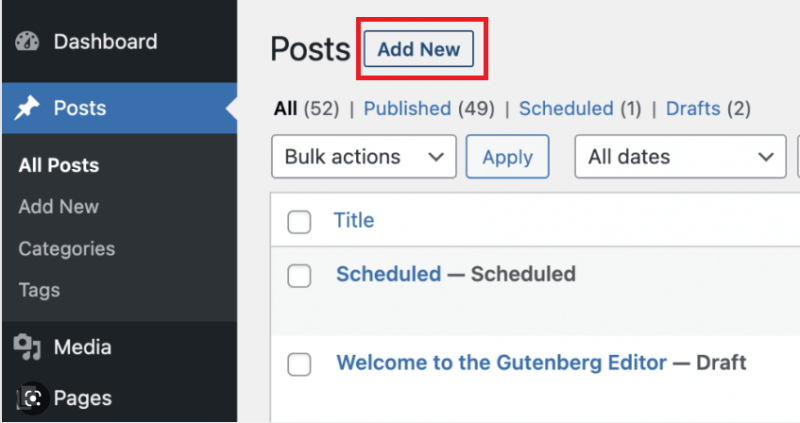
Step 1: Open the WordPress dashboard.
Step 2: Click on the Posts option in the menu available on the left panel.

Step 3: Under Posts, select Add New. And it will open the Gutenberg editor in full-screen mode.

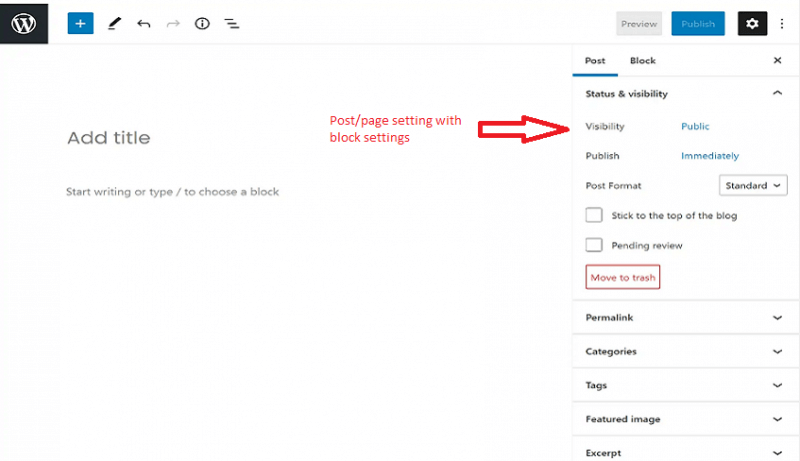
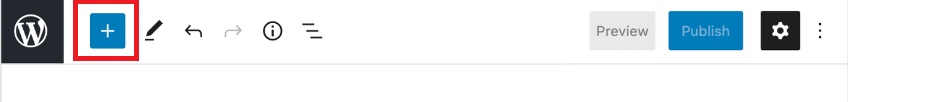
On Gutenberg’s interface, you can view multiple block options, tools, and webpage editing mechanisms. To view the Block elements, click the plus (+) icon button in the upper left corner.

After clicking on the Toggle Block Inserter (Plus icon button), Gutenberg will provide you with a wide variety of blocks for different purposes, including:
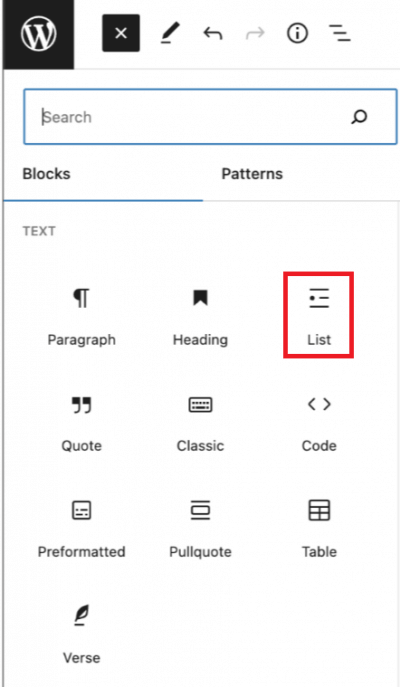
- Blocks for Text
You can insert a paragraph, headings, lists, quotes, code, table, and even a verse on the webpage by inserting the blocks associated with the text.
- Blocks for Media
Media blocks aid in uploading image, file, video, audio, and even cover on the WordPress site.
- Blocks for Design
You can use design blocks for buttons, rows, stacks, columns, groups, page breaks, spacing, table of contents, and more.
- Widget Blocks
With the help of widget blocks, you can show a calendar, category list, custom HTML, latest posts, RSS, page list, search, social sharing icons, archives, search, and more.
- Theme Editing Blocks
These blocks help to configure post titles, post authors, avatars, post lists, site taglines, query loop, navigation, categories, post excerpts, comments, read more, term descriptions, search result titles, time to read, and more such components.
- Embedding Blocks
Using the embed block, you can connect to YouTube, Twitter, SoundCloud, WordPress, Spotify, Flickr, Vimeo, Reddit, Screencast, Speaker Deck, TikTok, and similar platforms.
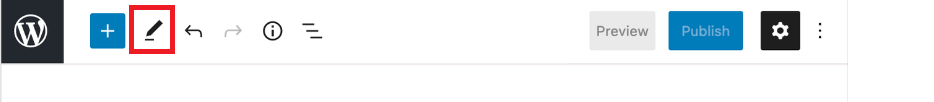
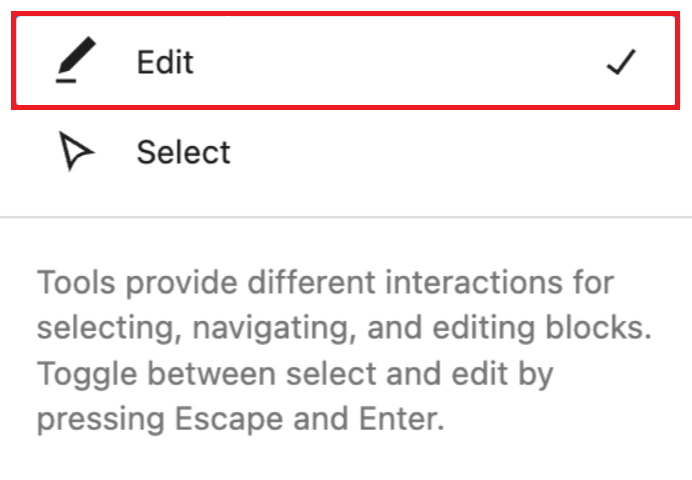
Further, you can switch modes by clicking the Tools icon, as highlighted below. Gutenberg offers two primary ways for blocks – Edit and Select.


You can move a block from one position to another by using the select option. And through the Edit option, you can customize that particular block. In addition, to switch between modes using a keyboard, use escape to choose a specific block and use the enter key to move to the edit option.
Moreover, if anything goes wrong, you can undo and redo it using the arrow icons beside the Tools option.
Let’s examine examples where we will add and customize different blocks using the WordPress Gutenberg Editor.
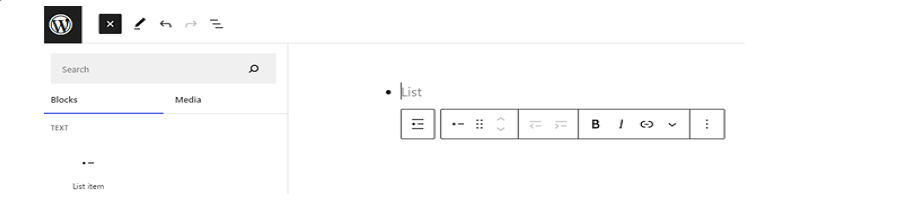
Example 1: Adding a List
Step 1: Click the Toggle Block Inserter (button with plus icon).
Step 2: Under the Text block components, drag and drop the List block on the screen.

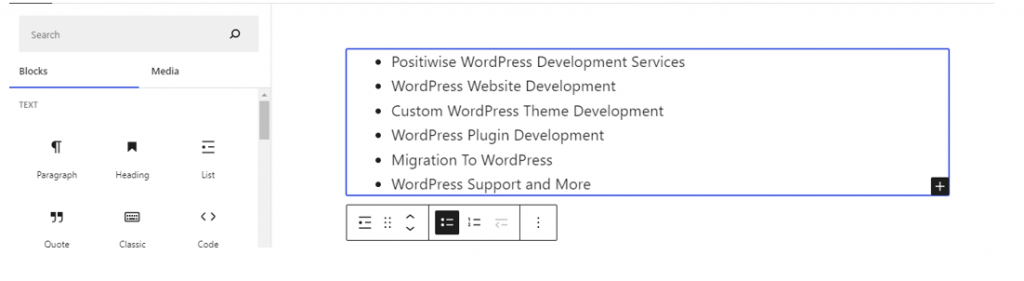
Step 3: Gutenberg Editor will allow you to write content for the list.

Step 4: Add the content to the list and place it wherever you want on the webpage.

The list will get treated as an individual block, which you can arrange at any part of the webpage. And even you can delete and modify it at any time.
Example 2: Uploading an Image to the Webpage
To upload an image on the WordPress webpage, we will use the Media block. You can follow the below steps to perform similar actions on your site.
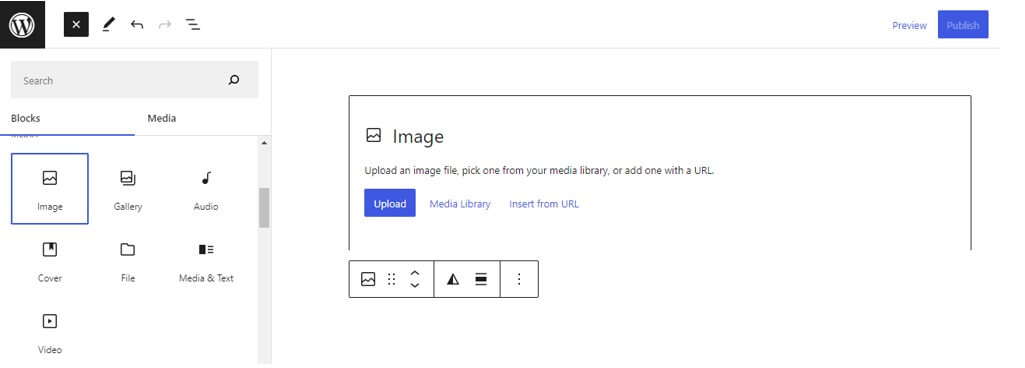
Step 1: Double-click on Image or drag and drop the image block onto the editing area from the options under the Media Block category.

Once the block gets dropped, it will provide you with three options for uploading an image, which include:
- Uploading from the local machine.
- Uploading from the media library.
- Using the URL of an image.
It entirely depends upon you which image-uploading method you want to use. Here, we will use the upload button option.
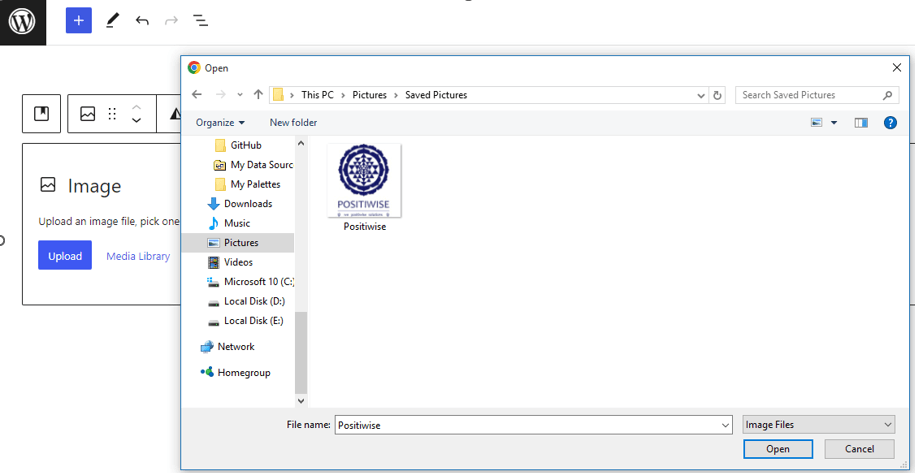
Step 2: Click the upload button to open the dialog box to select the image from the local machine.

Step 3: Select the image and click on the Open button. And you will see the image.

Similarly, if you want to display a video or provide a file to end-users, drag and drop that block and customize it as needed.
Example 3: To Embed a YouTube Video Block on the Webpage
Sometimes to explain a topic to the end user, you must provide a video tutorial or description. And the best way to do it is by uploading the video on YouTube and embedding it on the WordPress site. It would help reduce the site load, as the video is uploaded on a third-party platform. Also, the video will run smoothly, and the user will easily pause, continue, and adjust the speed using YouTube’s functionality.
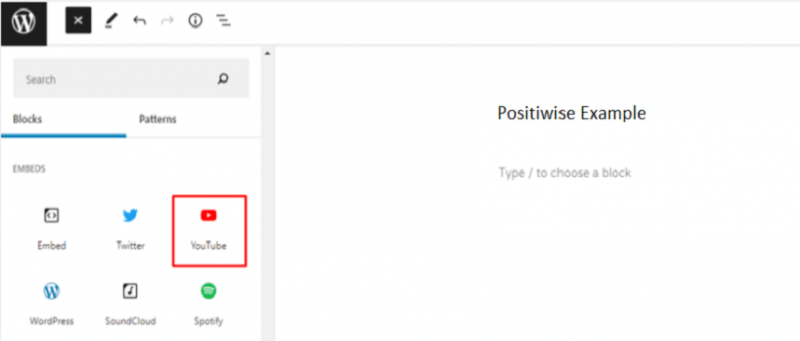
Step 1: Click the plus (+) symbol in the left corner.
Step 2: From the block category menu, scroll to the Embeds block and select YouTube.

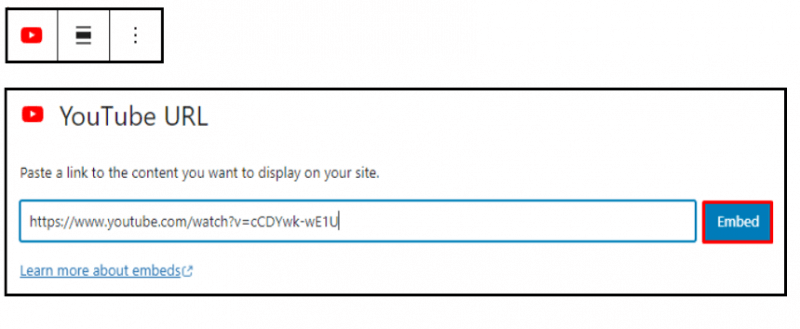
Step 3: Copy the link of the video from YouTube and paste it on the input field provided by the block. And then click on Embed.

Step 4: The view will be displayed on your blog/WordPress site webpage.
Example 4: Arranging the Blocks
WordPress Gutenberg editor provides the leverage to change the position of a block. For it, two primary methods are offered. Let’s have a look at both of them.
Method 1: Using the arrows
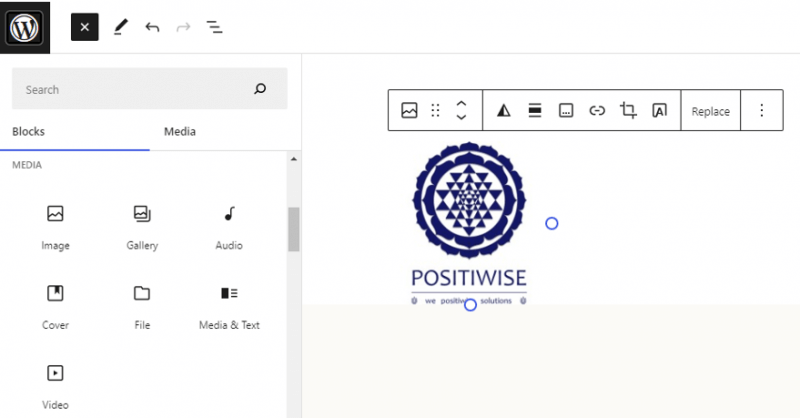
You should click on the block to view the associated options. Then, select the arrow icon to move the block up and down as per requirements. In the following example, an image block is getting rearranged.

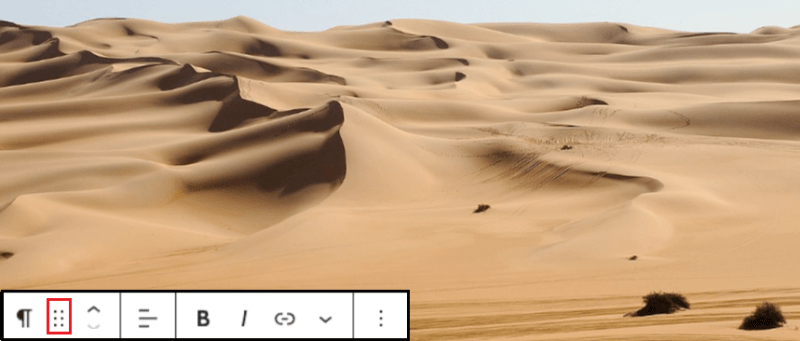
Method 2: Using the dots icon (six dots).
Like the arrow method, click on the six dots symbol beside it to move the block. It will provide you with a drop facility for moving the block from one position to another.

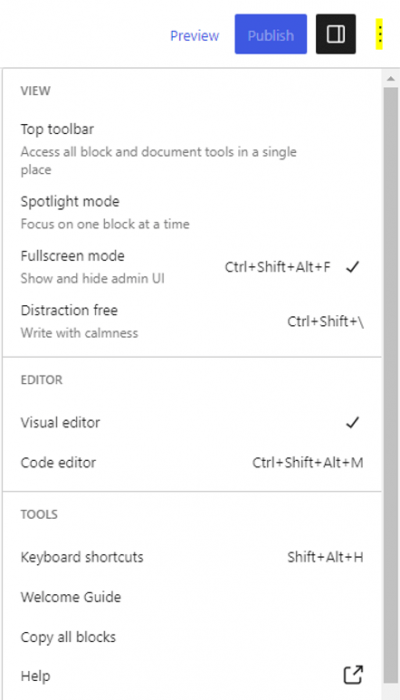
In addition to adding different blocks, Gutenberg also offers to view the HTML code of it. In the right panel, you can discover all the advanced settings. All the settings will be displayed by clicking on the three dots symbol in the upper right corner.

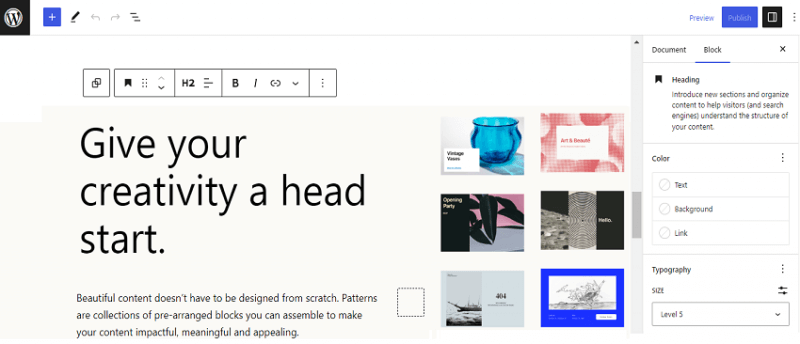
You can also view each block’s settings by selecting it. All the associated characteristics and settings will be displayed in the right panel.
For instance, if you select a heading block on the page, you will see the options to customize its color, background, size, appearance, and letter case. Also, you can create that heading as a hyperlink and optimize its functionality using additional CSS classes.

Similarly, you can customize every block, rearrange it on the page, and add additional CSS. Gutenberg is a new-age WordPress editor that anyone can utilize by dragging and dropping blocks and modifying their default settings as per requirements.
WordPress Blog Editor (Gutenberg) vs. The Legacy Widgets
Before the block functionality of Gutenberg, widgets were one of the most used components on a WordPress website. From social icons, and lists to display calendars, every developer was using widgets. But, with the introduction and advancement of Gutenberg, block-based widgets came into the limelight. After it, the usage of legacy widgets drops exponentially.
With the help of block-based widgets, organizations were able to gain higher control of their website. It made them capable of customizing every component on the webpage and rearranging it as prerequisites. Also, with new releases, it enables to extend website features without installing any third-party plugins.
Therefore, Gutenberg improves site functionality and prevents extra load by minimizing the usage of plugins.
Schedule a 30-minute free Call for a WordPress Development Consultation
Let’s discuss your WordPress project. Schedule a free 30-minute consultation with our WordPress experts. We’ll evaluate your needs and provide solutions. Book now.

Concluding Up
Gutenberg is now the default editor for building WordPress webpages and blog posts. It offers a block-based mechanism, allowing you to rearrange, delete, or add a section on the page. Whether it’s about lists, headings, sub-headings, images, videos, or any other component, Gutenberg offers it as an individual block.
Furthermore, it’s more advanced, popular, and highly utilized than the classic WordPress editor. Nowadays, most WordPress developers prefer to utilize it for faster development. While availing of WordPress development services, you must enquire about the type of editor used by the developer. It would help you effortlessly determine the right time and cost of the WordPress project.
Expert in Marketing Strategy and Brand Recognition
Jemin Desai is Chief Marketing Officer at Positiwise Software Pvt Ltd, he is responsible for creating and accelerating the company’s marketing strategy and brand recognition across the globe. He has more than 20 years of experience in senior marketing roles at the Inc. 5000 Fastest-Growing Private Companies.