Quick Overview:
You can find numerous Microsoft technologies in the development domain for curating applications, such as .NET, .NET Core, ASP.NET, and more. ASP.NET Core MVC is also one of the technologies from Microsoft’s stack.
Every company providing .NET development services prefers ASP .NET Core MVC due to its lightweight and high-performing benefits. But there are many more things that you must know about it.
So, let’s get started to understand ASP.NET Core MVC by gaining a brief about MVC in ASP.NET Core.
What is MVC in ASP.NET Core?
Before we dive into the explanation, advantages, core functions, and components of ASP.NET Core MVC, it’s essential to understand what is MVC Core. Once you know about MVC, the aim of understanding the development technology will be super easy.
Let’s understand MVC or Model-View-Controller.
MVC is an architecture that is followed to develop applications in a layered structure. For instance, whenever you use ASP.NET Core MVC to curate your business app, the complete software will be divided into three layers: Model, View, and Controllers. All these three components or layers are dependent on each other to process data and provide results to the end-user.
Further, the working of the MVC model is quite seamless. Whenever the app receives a request, it directly gets transmitted to the controller, which works in coordination with a model to process and retrieve the appropriate results. Following the output generation, the controller coordinates with the View to display data on the screen.
In addition, the primary functions of all three MVC components are:
- Functions of Models
- Functions of View
- Functions of Controller
Functions of Model (M): It handles the logic and provides details about the current application state. You can find both implementation and business logic encapsulated within the Model.
Functions of View (V): As the name defines, View is used for showcasing the data on the end-user’s device. In the background, it used the Razor View Engine to present the information.
Functions of Controller (C): Controllers handle everything, from coordinating with models to using correct logic and views to display the right content. Therefore, they manage the complete user interaction.
An Overview: What is ASP.NET MVC Core?
ASP.NET MVC Core is another web application development framework from Microsoft based on the MVC architecture to ease desktop, mobile, and web-based app building. Primarily, it’s a framework, lightweight among all other Microsoft development technologies, and it’s also open-source for better customization.
In addition, several startups, small, medium, and large-scale organizations, prefer ASP.NET MVC Core to build their business solutions. It helps them avail of top-notch software that uses fewer resources and is maintained within an affordable budget. Moreover, it seamlessly embeds with ASP.NET Core, aiding in streamlining all core operations.
Furthermore, the top reasons to consider it for development include the following:
- Helps in reliable app testing, leading to eliminating vulnerabilities, errors, bugs, and glitches.
- It provides cross-platform compatibility, aiding to run software on Windows, iOS, and Linux.
- It can be used to build APIs, help connect with third-party systems, and perform CRUD operations.
- The lightweight architecture helps in saving deployment and maintenance costs.
- It supports TDD-friendly support.
- The ASP.NET MVC Core development resources are easily available, and organizations can effortlessly outsource the developers.
- You can avail of .NET development services from reputed firms, ensuring solutions within business constraints.
The Core Components of ASP.NET Core MVC
Now, you know that ASP .NET Core MVC is a framework you can use to create applications. However, to gain a deeper knowledge of the technology, you must know about its core features/functionalities.
- Routing
- Model Validation
- Model Binding
- Dependency Injection
- Filters
- Areas
- Testability
Routing
To make ASP.NET Core MVC efficient, its routing mechanism is purely based on the routing of ASP.NET Core. The primary function of routing is to embed searchable URL functionality for better search engine optimization. In addition, you can also leverage its link generation facility, regardless of the file structure/organization on the server.
Furthermore, its routing is categorized into Convention-based and attribute-based routing. One helps with global URL definition while accepting a request, and the other helps to associate the controller, actions, and route.
Model Validation
The model validation of ASP.NET Core MVC is an advanced feature that verifies the attributes on the client side before uploading them to the server. Also, the same process gets executed on the server side before the application calls the action controller.
Further, the validation model uses jQuery validation to enforce the browser’s annotation and add model type to the view layer.
Model Binding
ASP.NET Core MVC model binding aims to convert user requests into objects, leading the controller to process them effectively. Mainly, it converts the following types of requests:
- Values entered through forms
- Data associated with routing
- HTTP headers
- Parameters associated with query string
The benefits of this feature are that it saves the controller time to understand the request and process it. Therefore, the controller receives data in the defined parameter form, due to which the user receives accurate output within a minimal time.
Dependency Injection
The reason to provide dependency injection in the ASP.NET Core MVC is to avail of IoC (inversion of control) among the classes and associated dependencies. In addition, it also leverages the application to follow the Explicit Dependency Principle. Due to this, your app can request needed/additional services and resources.
Additionally, you can use the dependency injection to view files through inject variables. You need to call the @inject variable before you start writing HTML code, and your solution will start following the required principle.
Filters
Filters are a crucial component of the ASP.NET Core MVC framework. It aids in providing the following prime functionalities:
- It helps in the encapsulation of cross-cutting concerns, such as exception handling.
- It supports the seamless running of pre-processing and post-processing logic.
- It can be set to run at a specific scenario. Hence, you can define a condition to trigger it during an individual procedure.
Additionally, you can apply a filter to actions and controllers. For instance, the Authorize filter can be used for generating MVC-based authorization files.
Areas
In ASP.NET MVC Core, areas refer to a part of an application. Areas help to divide software into different small parts, helping development teams to build, deploy, maintain, and upgrade efficiently.
Whenever a large application, such as an eCommerce store or an enterprise management system, gets developed, areas come into action. Due to this, developers work independently on every component and test it thoroughly to ensure its functionality as per client requirements. Also, it’s one of the main reasons behind the popularity and high usage of the ASP.NET Core MVC framework.
Testability
When it comes to testing an ASP.NET MVC Core application, you can be ensuring of removing maximum loopholes, handling exceptions, and eliminating errors. As a result of the features of the area, testers can easily look into every component, test it, and find where it lacks. Thus, the team receives a deep insight into the code that needs to be reconfigured, upgraded, or revamped.
Further, it also leverages developers with unit testing by offering dependency injection, interfaces, and other functionalities, such as:
- TestHost
- InMemory Provider
Develop .NET Core Web Application with ASP.NET Technologies
Bring your web app ideas to ASP.NET Core development experts. Hire our skilled .NET developers to build secure, scalable web & desktop web applications.
Configuration Process of ASP.NET MVC Core
Now, you know about MVC as well as ASP.NET Core MVC. So, let’s undergo the process of configuring it on your system to start developing top-notch applications and gain some hands-on experience.
To start with the ASP.NET Core MVC configuration, install Visual Studio 2022 on your computer. If you are using an earlier Visual Studio version, install NuGet Package Manager and use it for installing the ASP.NET Core MVC package.
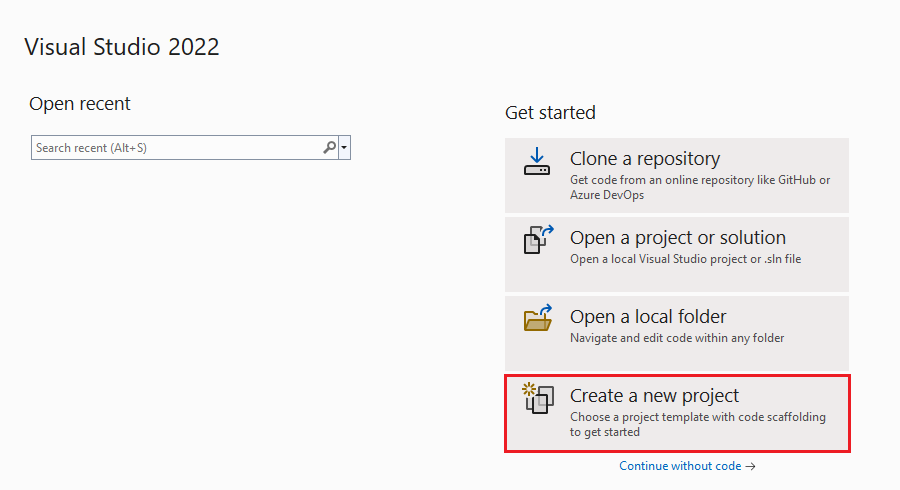
- Step 1: Access the Visual Studio on your desktop and select the “Create a new project” option, available on the right side.

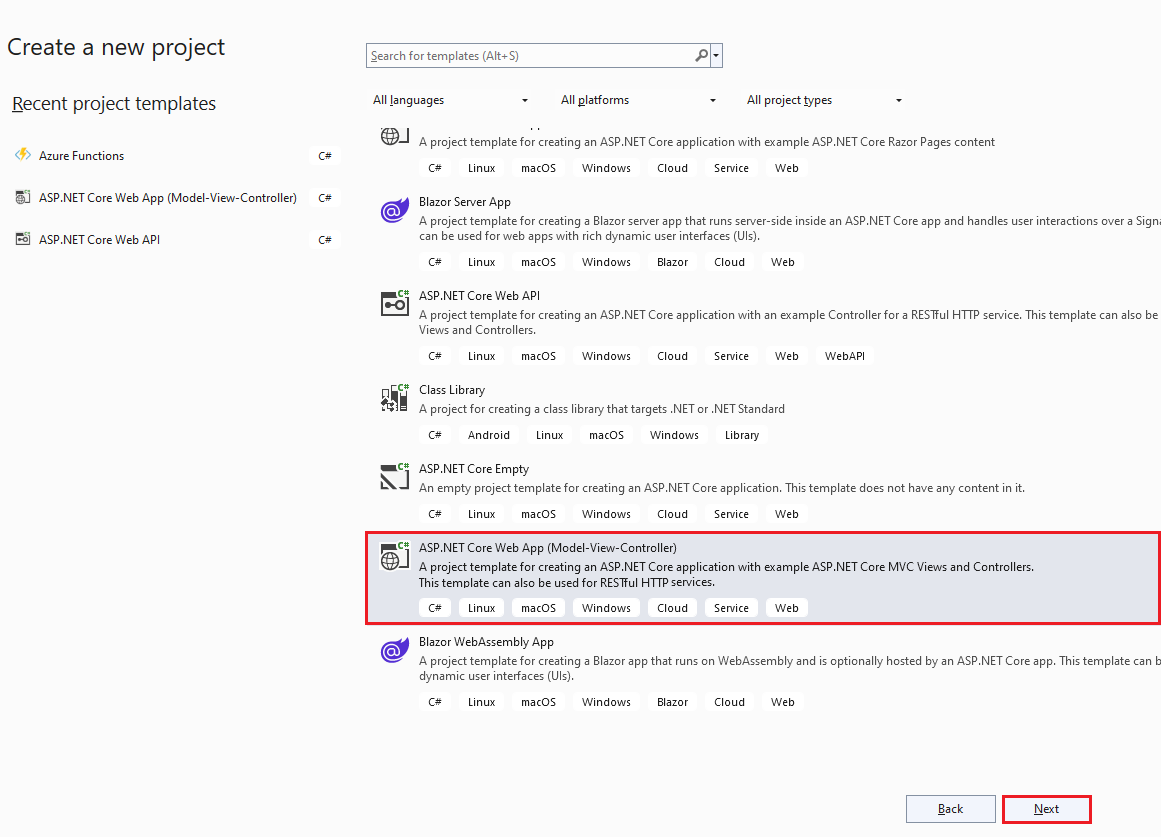
- Step 2: Visual Studio will provide numerous framework options once you start creating a new project. You need to select the ASP.NET Core Web App (Model-View-Controller) option as highlighted. Further, click on the Next button.

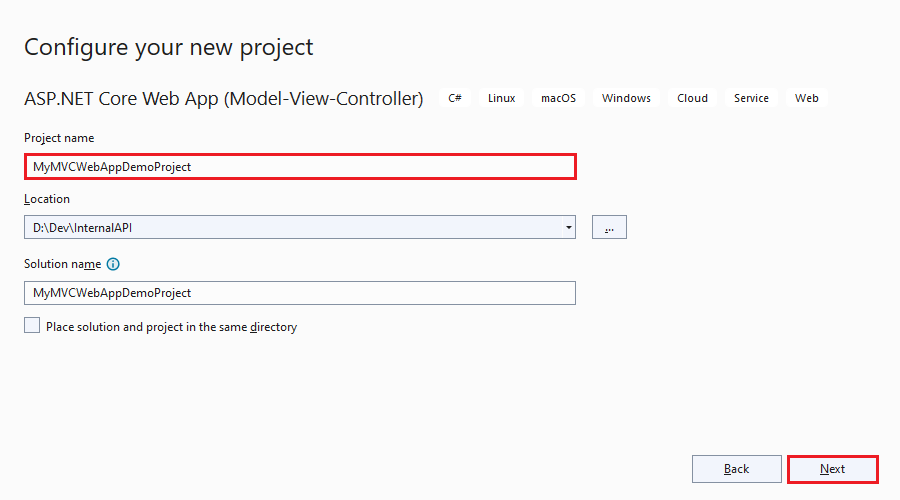
- Step 3: Enter the project details, such as name, location, where you want to save it, and the solution name. Again, click on the Next button to move to the next step.

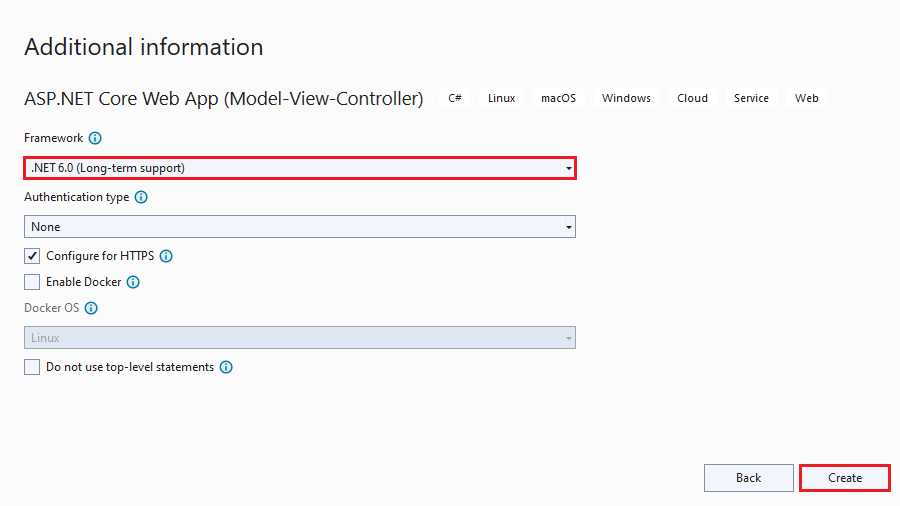
- Step 4: Now, input some Additional information, such as framework, authentication type, and Docker OS. Select the .NET framework; the rest are optional and depend on your personal preferences. Lastly, click on the Create button.

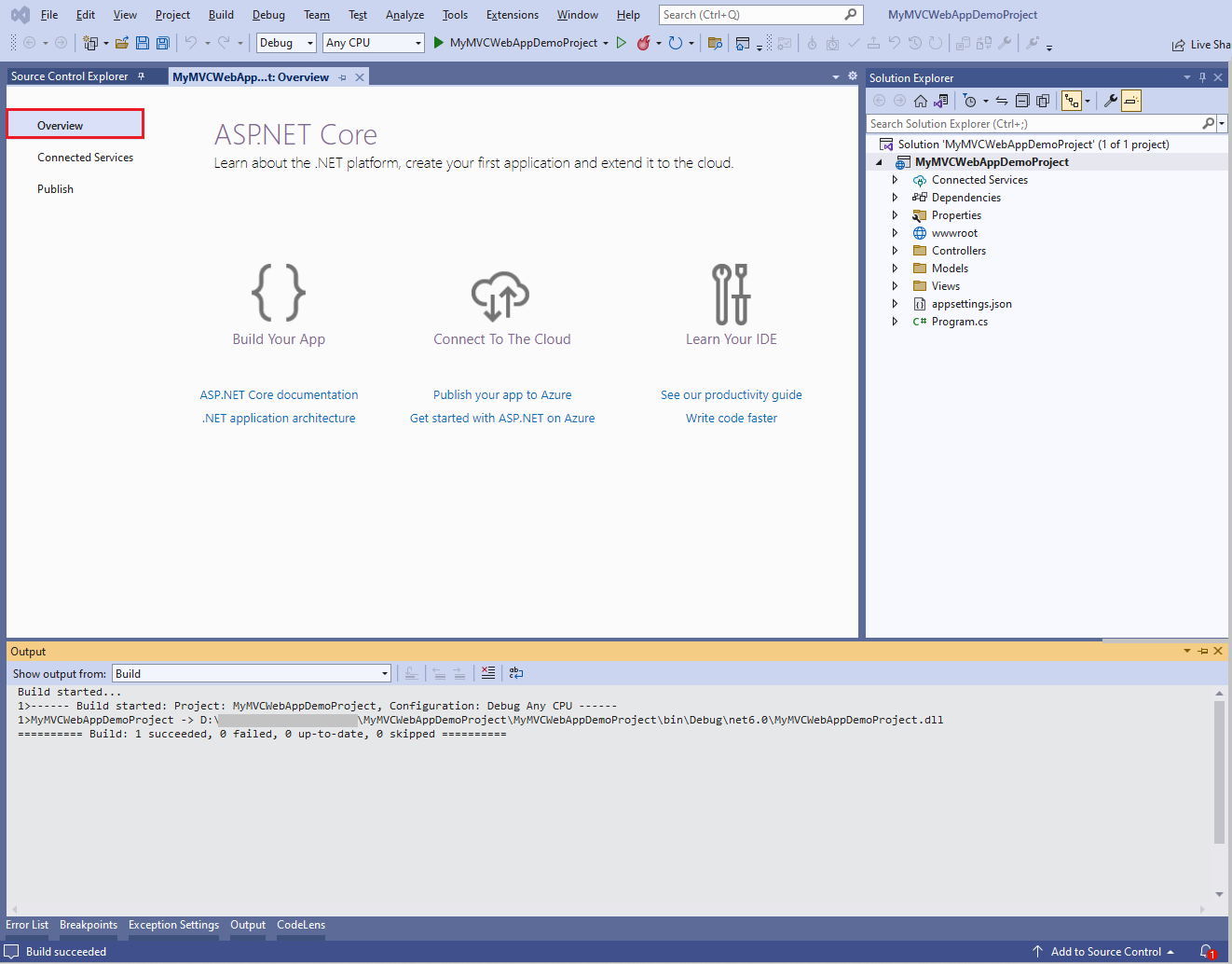
- Step 5: After project creation, you will see all the associated files in the right window, named Solutions Explorer. You can select the files and edit them as per your project requirements.

- Step 6: You need to run the application to test its functionality. As you add your source code, the application will get updated simultaneously.
How To Hire .NET Developers and Find Best-in-Class .NET Development Services?
For the development of a scalable, secure, and stable ASP.NET Core MVC application, you need a .NET developer. The best way to find a reliable developer is to partner with a company, such as Positiwise Software Pvt Ltd, that offers authentic .NET development services.
Whether you need a desktop, mobile, or any other application, a .NET development company can efficiently curate it. In addition, it also helps you save money through flexible pricing models, offering developer outsourcing alternatives.
However, before you finalize any of the development firms, assess their portfolio, get hands-on with their projects, and, if possible, talk to their current clients for appropriate feedback. Moreover, interview the developers to ensure their expertise and experience. Once you are satisfied with the company and its skills, hire .NET Core Developers to develop them.
Concluding Up
ASP.NET Core MVC is an open-source development framework from Microsoft that is highly used due to its lightweight web application architecture. In addition, its MVC-based structure helps to easily develop, maintain, and test the business application. It also makes it easy for developers to create large-scale applications.
Additionally, working with ASP.NET Core MVC requires in-depth knowledge of the framework, its MVC architecture, and core components. However, if you are someone looking for .NET development services, hire .NET developers from a company offering outsourcing models. As a result, you will avail of a reliable application within a defined time and budget.
Expert in Software & Web App Engineering
Parag Mehta, the CEO and Founder of Positiwise Software Pvt Ltd has extensive knowledge of the development niche. He is implementing custom strategies to craft highly-appealing and robust applications for its clients and supporting employees to grow and ace the tasks. He is a consistent learner and always provides the best-in-quality solutions, accelerating productivity.






