Quick Overview:
Within this comprehensive guide, we embark on an expedition to uncover the very essence of contemporary web application architecture – as in what web application architecture is and unveil the latest strategies and practices propelling developers to engineer all-encompassing, user-centric digital experiences.
In 2024, web applications have transformed into lively, interactive platforms with many features tailored to diverse needs. Whether it’s a robust online store, a tool for working together in real-time, or a dashboard for crunching lots of data, modern web apps must deliver top-notch performance, handle many users, stay safe, and be easy to use. Achieving this delicate balance requires a thoughtful architectural approach combining different parts and technologies smoothly. This guide explains the current ways of designing these architectures and offers practical tips for creating flexible and future-ready web apps that stay at the forefront of technology, along with all there is to know about web application architecture.
What is Web Application Architecture?
Web Application Architecture is the blueprint that outlines how diverse parts of a web system interact and work jointly to construct a functional and efficient web application. It’s like the plan architects follow when designing a building but for digital platforms.
Visualize it as a digital traffic controller. Just as roadways, intersections, and traffic lights are positioned to ensure orderly traffic flow, web application architecture directs the movement of data and operations for a seamless experience. Its main goal is to ensure that when you tap a button on a website, the site comprehends which data to gather, how to manage it, and how to illustrate it to you effectively.
Web Application Architecture considers not only how these parts connect but also how they function under distinct situations. It addresses questions like: How does the system handle many users simultaneously? How does it ensure data security? How does it handle errors or unexpected situations?
In lay terms, web application architecture is the behind-the-scenes mastermind that ensures that when you interact with a web application, everything happens quickly, securely, and without glitches.
Web Application Components
Application architecture comprises several essential components that work collaboratively to create functional and user-friendly software:
- Client-side Components: Operate on user devices, like web browsers. They are responsible for managing UI (user interface) and business logic utilizing HTML, CSS, JavaScript, and frameworks like React, Angular, Vue.js, etc.
- Server-side Components: These components provide data and advanced functionality to client-side elements. This side’s architecture usually comprises a software web server, an application server, and various programming languages like .NET, Python, PHP, and Ruby on Rails. These components also oversee data storage, retrieval, security, and user authentication.
- Application Components: These components are the – core of the app. They are responsible for overseeing business logic, data processing, and workflow. Such components are built utilizing specific languages and frameworks, including APIs, web services, and microservices.
- Database: Stores and retrieves app data. Database servers can be structured or not (unstructured), using DBMS like MongoDB, MySQL, PostgreSQL, etc.
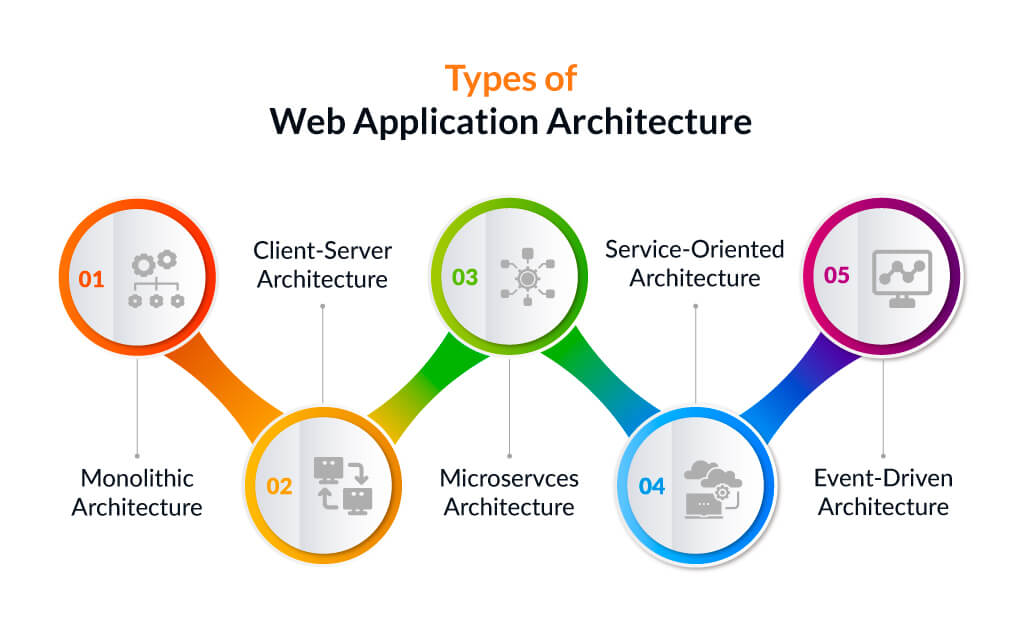
Different Types of Web Application Architecture

The most common architectures for interactive web applications include:
1. Monolithic Architecture
The Monolithic Architecture represents the most straightforward method, constructing the entire application as a unified entity. While it offers simplicity in development and deployment, accommodating growth can pose difficulties. The tightly interwoven components can impede alterations or substitutions.
2. Client-Server Architecture
The application is partitioned into two components within the client-server architecture: the client (user interface) and the web server (handling data and logic). This structure offers improved scalability compared to monolithic setups, as the server can be expanded autonomously. Yet, it’s worth noting that development and maintenance may pose higher complexity.
3. Microservices Architecture
Microservices Architecture breaks an application into more minor, independent services that communicate via APIs. Each microservice handles a specific function, facilitating scalability and maintenance. However, implementing this can be intricate during the development phase and necessitates proficiency in software design.
4. Service-Oriented Architecture
This architecture entails building an application by assembling a series of services, with each service possessing distinct functionalities. These services communicate using standard protocols like HTTP or SOAP, offering high scalability and flexibility but can be problematic to develop.
5. Event-Driven Architecture
The application responds to events like user actions or data changes in event-driven architecture. It’s structured as a set of services communicating through events. This design allows high scalability and responsiveness but demands expertise in event-driven design.
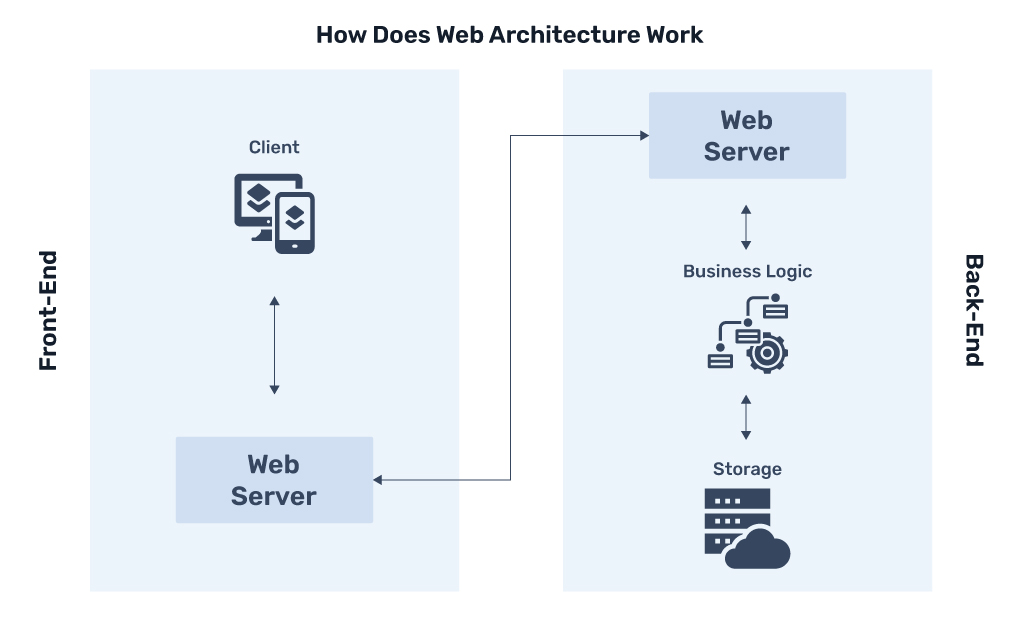
How Does Web Architecture Work?

Web architecture works by simultaneously operating these two distinct sets of code:
- Client-side Code: Also known as the Front end, this code is visible to the user. It handles user inputs and creates the visual elements (user interface and user experience (UX)). This code is composed (written) in HTML, JavaScript, or CSS.
- Back-end Code: This code is concealed from users but is paramount in managing the application’s logic, processing user requests, communicating with databases, and executing business rules. It ensures smooth data flow between the user interface and database and can be written in “n” number of programming languages like – Java, C#, Node.js, etc.
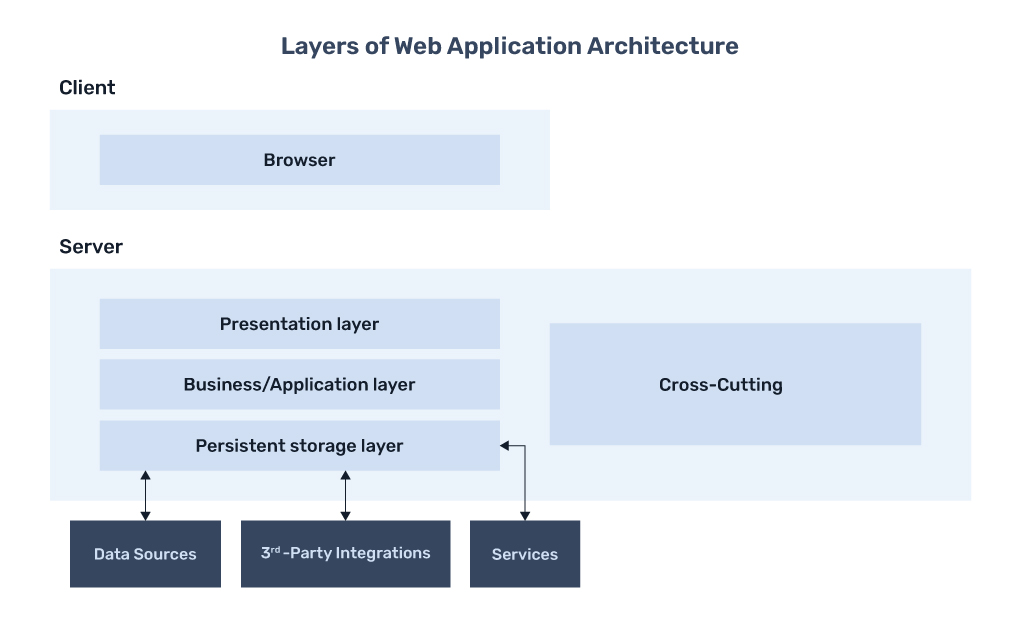
Primary Layers of Web App Architecture

The web application architecture consists of these four primary layers:
1. Presentation Layer
The Presentation Layer, also known as the Client Layer, is all about presenting the application’s visual interface to users. It includes the parts users interact with directly, like buttons and menus. This layer also handles how everything looks and feels. Its job is important because it’s responsible for ensuring users find the app easy to use and engaging by matching their preferences and making everything easy to understand.
2. Application layer
The next layer, known as the Application Layer or Business Logic Layer, is like the brain of the application. It holds the essential business rules and operations. When users make requests, this layer handles them by doing calculations and talking to the database to get or save information. It also handles security aspects like user authentication, authorization, and data validation. The efficiency and security of this layer significantly impact the application’s overall performance, scalability, and reliability.
3. Data Layer
The Data Layer is like the storage center of the application. Its main job is handling all the data – saving it when needed and returning it when requested. This layer typically incorporates web application development database systems (Oracle, MongoDB) that help keep the data organized and uncomplicated to fetch (find). Think of it as a well-organized library for the application’s information. This layer is paramount because it ensures that the app can manage data smoothly and efficiently.
4. Infrastructure Layer
Think of the Infrastructure Layer as the sturdy support system for the application, just like a backbone for the body. It brings together all the necessary tools, both physical and digital. This layer includes servers, the systems that connect them (network infrastructure), tools to balance the work (load balancers), and guards against potential threats (firewalls). All these elements ensure that the application is always available, trustworthy, and can grow as needed. The layer ensures that the app is ready to handle whatever users throw at it while keeping its performance steady and reliable.
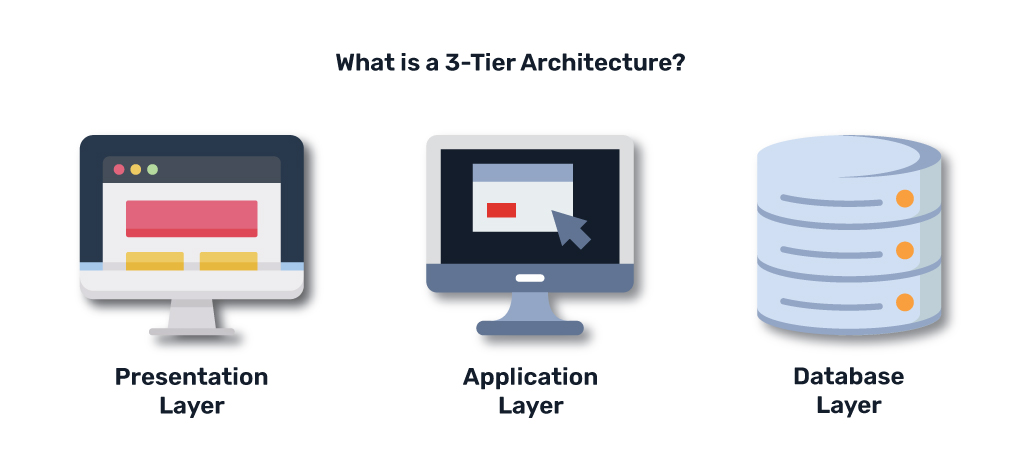
What is a 3-Tier Architecture?

A 3-tier Architecture is a way of designing modern web app architecture. It splits the app into these three layers:
- Presentation Layer (User Interface): This shows info to users, made using HTML, CSS, and JavaScript.
- Application Layer (Business Logic): It handles data processing and logic using languages like Java or Python.
- Data Layer (Database): This stores and retrieves data from databases like MySQL or MongoDB.
Each layer communicates securely, and the architecture provides benefits like scalability, flexibility, and maintainability.
Models of Web Application
1. Client-Server Architecture
- Application logic is divided between the client and server.
- The client presents the UI, and the server handles app logic and data processing.
- Used for secure and real-time apps.
2. Model-View-Controller (MVC) Architecture
- Splits app into model, view, and controller.
- The model depicts data, the view represents the interface, and the controller connects them.
- Helps maintain and update apps easily.
3. Microservices Architecture
- App divided into small, independent services.
- Each service has its function and communicates with others via APIs.
- Offers flexibility, fault tolerance, and scalability.
4. Service-Oriented Architecture
- The app comprises services communicating through protocols.
- Services are loosely connected and easy to modify or add.
- Common in enterprise apps with different teams.
5. Single-Page Application (SPA) Architecture
- The whole app is a single web page, updated as users interact.
- Uses AJAX for responsive user experience.
Each model has its pros and cons. The preference relies on the app’s needs. A well-chosen architecture can enhance the app’s maintainability, scalability, and performance.
Why Should We Utilize Modern Web App Architecture?
Security
Web architecture lays the groundwork for implementing robust security measures that shield sensitive data and user information from unauthorized access and cyber threats.
Authentication
Establishing seamless and dependable authentication mechanisms is vital for fostering user trust and maintaining system integrity. Effective authentication processes are devised through web architecture, enabling users to securely and confidently access their accounts.
User Experience
The quality of user experience hinges on the architecture of a web application. It directly dictates the swiftness of page loading, the fluidity of interactions, and the interface’s intuitiveness. A well-crafted architecture ensures a positive and immersive user experience.
Automation
Modern web application architecture facilitates the integration of automation tools and workflows, reducing the need for manual interventions and streamlining operations for users and administrators alike.
Speed and Reliability
The architecture’s blueprint significantly influences the speed and reliability of a web application. A meticulously designed architecture optimizes performance, guaranteeing users encounter minimal delays and disturbances as they navigate the app.
Scaling
As an application’s user base expands, its scalability is paramount. Web architecture provides the bedrock for scalable solutions, ensuring the application accommodates burgeoning traffic and evolving user demands.
Error Logging
Swift identification and resolution of errors are indispensable for preserving a seamless user experience. Web architecture incorporates mechanisms for effective error logging and reporting, expediting troubleshooting, and issue resolution.
Web Application Architecture Best Practices
To ensure a robust and efficient web application architecture, it’s crucial to adhere to these best practices:
- Use Caching: Implement caching mechanisms to enhance performance by reducing repetitive data retrieval and processing.
- Use a Microservices Architecture: Consider embracing (adopting) a microservices architecture to construct small, independent services. This boosts scalability and maintainability and enables efficient updates.
- Use a Scalable Infrastructure: Employ a scalable infrastructure to accommodate growing user demands. Cloud-based services like Microsoft Azure, AWS, and GCP (Google Cloud Platform) can offer flexible scaling choices as needed.
- Follow the MVC Architecture Pattern: Embrace the Model-View-Controller (MVC) pattern to separate application concerns. This enhances maintainability and allows for more accessible updates.
- Develop APIs First and then Build the Front End: Start by developing APIs that communicate with your back end. This facilitates you to design a robust and efficient back end that can guide the development of the front end.
- Enhance Security Measures: Prioritize security throughout your architecture. Apply rigorous data validation, encryption, and robust user authentication and authorization mechanisms to safeguard user data and maintain trust.
Need help with your web application development?
Access our 50+ web application developers team at Positiwise. Discuss your online business requirements with our business development team and the rest of the development they will manage.
Conclusion
In a world where technology is constantly advancing, it becomes essential for developers to stay abreast of the latest concepts in web app design. This ensures their competitiveness and guarantees that users derive satisfaction from using their applications. Drawing from the knowledge imparted by this guide, developers can fashion web apps that cater to both user and business requirements. This guarantees the triumph of their web applications in today’s digital world.
Expert in Marketing Strategy and Brand Recognition
Jemin Desai is Chief Marketing Officer at Positiwise Software Pvt Ltd, he is responsible for creating and accelerating the company’s marketing strategy and brand recognition across the globe. He has more than 20 years of experience in senior marketing roles at the Inc. 5000 Fastest-Growing Private Companies.






