Quick Overview:
Nowadays, we see everyone swiping their phones, utilizing some application to complete their work, educational, and other day-to-day tasks.
Developers use various technologies to develop these mobile applications, and they highly regard React Native as a robust frontend technology for crafting such solutions. Before creating a React Native app, most people get confused about how to start React Native app development and how to determine the cost of React Native app development.
But don’t worry, we have got answers to all your queries. You can expect to have an expense of $15,000 to $250,000 for developing an application, and it all depends on your business requirements.
Let’s move further and learn how you can assess the cost of building a web application.
A Prime Overview: What is React Native and How Does React Native Work
Meta Platforms, formerly Facebook, innovated React Native, a frontend framework. Developers use it to create platform-independent mobile applications with smooth and responsive user interfaces.
It is based on JavaScript and enables mobile application development for Android and iOS devices using the same codebase.
You can find extensive pre-developed codebases and templates in GitHub repositories, as it has ample community support from professionals and researchers in the development domain.
In addition, with its code reusability feature and modular architecture, it is placing itself in the list of top front-end creation frameworks. Also, more and more organizations are selecting it for their project, as it cuts the cost by up to 30%.
This must have cleared up what React Native is. So, let’s move ahead and have a look at its works.
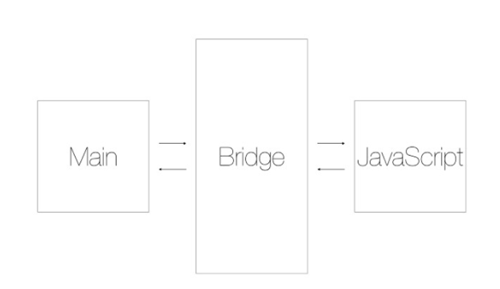
In every React Native application, two primary threads, the Main and JavaScript threads, work together to handle every operation.
The main thread is responsible for displaying the user interface components and executing procedures to handle user gestures. On the other hand, the JavaScript thread deals with the mobile app’s logic and describes the frontend’s core structure and functioning.
Data transmission between these threads is performed through a third element called a bridge. The main objective of this bridge is:
- To prevent the blockage in data transmission by enabling asynchronous communication.
- To maintain and optimize the data flow by following the batch mechanism.
- To ensure that the two threads never share the same data, messages are exchanged in a serialized manner.

A Precise clarification on How to Start React Native App Development
Before starting React native development, you must select an appropriate software development methodology to fulfill each business requirement.
Collecting requisites, planning, designing, development, testing, and deployment are the essential steps followed in every development approach. However, flexibility is the primary aspect that classifies these methodologies.
The analysis of business demands and planning are the most critical stages that the development team must complete precisely to create a modular base for the development stage. These initial procedures evaluate the cost and generate the timeline.
For accurately planning the software creation, determining its budget is a fundamental task, and we have provided a step-by-step guide further for it.
A Roadmap to Evaluate React Native App Development Cost
To initiate any software development, the team collects resources, creates a team, and does a lot of planning. And, to get an accurate idea of cost, they examine the below-listed aspects.
The Complexity of the Application
When developers develop an application, they analyze project goals and client requirements better to understand the features and functionalities of the app.
As a result, it becomes straightforward to calculate the effort, required resources, and schedule. And for precisely assess it, you must concentrate on the below-listed components:
Admin Panel Development
Admin Panels primarily evaluate statistics, manage user groups, monitor activities, and maintain basic app functionalities. However, if you require more advanced features under your direct control, the development complexity can increase, leading to a rise in the budget.
Deployment of Architectural Model
For having a ready-to-use backend, most enterprises opt to furnish a custom architecture for the Backend as a service. The adjoining of more features can intensify the complexity of the business solution.
Integration of Third-Party Elements
Incorporating payment gateways, invoicing systems, subscription management, and third-party login into your software will surely increase the budget beyond expectations. Adding these functionalities will require additional effort.
Adjoining with Legacy System
Integrating the new Application with your traditional enterprise management system can be time-consuming and requires a lot of APIs to make a single, compatible system. Due to this, complexity can fall between medium to large scale.
In-App Purchase
Advanced tailored plugins and API development are required to allow users to access in-app services and resources. Making it compatible with React Native solution can complicate the development task.
The Type of Application
While assessing the complexity, you must consider the category of your business application, whether you want a mobile app or a web-based solution.
Also, you should consider whether you require real-time data processing, want to store data and process it later, and so forth. To effectively assess the complexity, it is essential to identify the type of Application.
Developers find it easy and can complete creating a basic app for taking user input, performing arithmetic operations, stopwatch, and so forth in less time. However, fabricating an app that covers edge-to-edge business requirements takes ample time.
User Authentication and Authorization
The main objective of Authentication and Authorization, the two terms associated with security, is to enable the Application to allow only legitimate users to access it.
Authentication determines the identity, and Authorization offers the features as per your specified role.
Integrating these features in your React Native App can surge the budget, as its implementation may require external tools. You must also dive deep into the architecture to enable it and ensure its seamless functioning, which may require additional time and effort.

If you want to change these features in the future or handle them from the admin panel, it can impact the project budget.
Team Size
Team Size is a vital element considered while performing a feasibility study. The more team members mean, the more expenditure on software development.
The team of React App professionals must always cross-verify the tasks and avoid hiring extra human resources. Moreover, you should opt to hire experts from freelancing platforms, but you can’t assure quality, and there may be communication gaps.
Furthermore, the most appropriate way to complete your software project is by joining forces with a software development company, such as Positiwise.
IT firms offer multiple engagement models, and you can select one according to your requirements to complete software development economically.
Hardware Resource Requirement
If there is role of hardware assets in supporting the performance and functioning of your React Native app, it can lead to extending the overall budget.
Also, with hardware, you have to hire an extra person to operate and maintain it, leading to spending more on development, maintenance, and support.
The only exceptional case can be creating an IoT solution, as it is necessary to support smart devices through React Native-based IoT app.
React Native License Cost
While determining the feasibility study result, businesses must include the charges of distribution channels through which users will download and install the Application.
The developer requires a license to deploy the solution on the App Store.
And, for rolling out React Native App, developers have to pay $100 for availing the license to deploy their software on App Stores of Android and iOS.
Organization’s location
Whether you have partnered with a software development company or hired freelancers for your project, you must check their current location and pricing in that state or country.
Each country has its own rules and regulations, which affect the minimum pay rate and pay scale of professionals with experience in the development domain.
If you are well-versed with the average cost paid by clients to a company in a particular region, you can effortlessly negotiate to have a reliable customized software development engagement model.
Modernization, Maintenance, and Support
The expenditure doesn’t end after the software is deployed. Maintaining it afterward is a crucial task requiring continuous monitoring, testing, and bug fixing.
Most IT firms offer first-year maintenance in the contract, and after that, you have to pay a semi-annual or annual fee for the same purpose.
You must have the funds equal to 15% to 20% of the overall development cost for each year to run your Application and provide technical support to end-users smoothly.
Save Time and Resources with Custom-Built Web Apps
Tired of piecing together disjointed systems? Our expert web developers build fully customized web apps to seamlessly streamline your workflows. Save time, cut costs, and drive efficiency with tailored solutions made for your unique needs.

The Cost for Full-stack: Creating A React Native App with Node JS Backend
The points we discussed in the previous section mainly focus on user-interface fabrication, as React Native is a front-end technology.
Every Application requires both backend and frontend to function sleek and smooth. And, for React Native App, Node JS is considered one of the most reliable technologies for creating its backend.
Back-end development is also considered while evaluating the project cost, as its implementation requires developers with different skill sets. If you have partnered with an IT firm, the overall cost can be included in a single master package.
However, if you hire freelancers, you must finalize the price before project initiation.
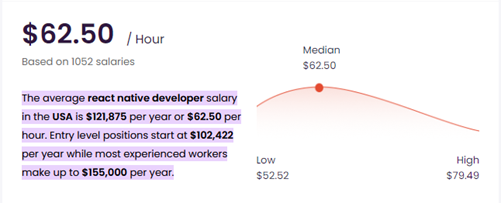
In addition, as per the statistics evaluated in 2022, React Native developers are paid a median rate of $62.50/hour, which can vary from region to region.

Further, a Node JS developer charges an average of $60.22/hour for providing its services through freelance sites.

Concluding Up
React Native is an emerging technology that Meta maintains, and it is used to develop responsive frontends for cross-platform compatible applications. You should consider various factors while performing a feasibility study to evaluate the project cost.
The primary aspects of analyzing React Native App Development Cost include complexity, category of app, team size, location, etc. In addition, one should always consider these components and plan accordingly to furnish a cutting-edge application economically.
Expert in Marketing Strategy and Brand Recognition
Jemin Desai is Chief Marketing Officer at Positiwise Software Pvt Ltd, he is responsible for creating and accelerating the company’s marketing strategy and brand recognition across the globe. He has more than 20 years of experience in senior marketing roles at the Inc. 5000 Fastest-Growing Private Companies.




