Have you ever wondered what the first thing users analyze when visiting a website or accessing an application across devices? Yes, it is the user interface.
And for having an alluring user interface, React JS is preferred.
React JS is the leading front-end development technology being opted for by every organization for enhancing their online platforms. There are several advantages of React JS, due to which it has become a convenient developer tool for creating responsive user interfaces.

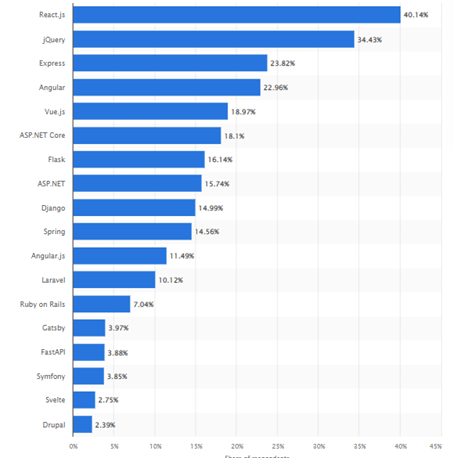
In addition, as per the statistics evaluated in 2021, there are 40.14% of projects use React JS as the primary frontend technology, and the rest, 60%, is divided among the other tech stacks.
With the immense growth, utilization, and consideration of React JS, more and more enterprises are looking to embed it in their web applications. However, before gaining appropriate knowledge and getting an in-depth understanding of what React JS is and how it works, it can be a complex task to select it.
Don’t worry. We got your back for eliminating these difficulties.
This article will teach you about every aspect of React JS, and we assure you that you will become well-versed in React JS after reading it.
A Precise Technology Overview Of React JS
Facebook primarily develops and maintains React JS, an open-source JavaScript-based library. They innovated it in 2011 to optimize front-end development for running multiple interfaces simultaneously.
For instance, when it was first created, Facebook used it to display chatbox, feed updates, searches, and many more different interfaces on a single screen.
In the year 2013, it was publicly available, and since then, there has been no turning back. With its flexible architecture and cross-platform compatibility, many organizations started opting for it, leading to making it a renowned technology till now.
Let’s Understand the Advantages of React JS
ReactJS has gone through many advancements in the past few years and has become a popular front-end technology. Let’s get through its advantages and explore the reasons behind its vogue.
#1 Effortless Maintenance
Creating large applications with multiple integrations is a complex task; however, maintaining it with changing business requirements can be more complicated and expensive.
But you don’t need to worry, as React JS got your back with its modular and flexible architecture, leading to modernizing each component independently without affecting others. In addition, objects defined for a particular element can be reassigned to other components to reduce the developer’s effort.
As a result, less time is consumed in modernization, code is maintained, and all this is performed economically.
#2 Fast Rendering
Handling high-volume user data and updating the application simultaneously is every enterprise’s primary business and technical goal.
React JS comprises the in-built functionality of virtual DOM, making the rendering faster and enhancing the overall user experience. In addition, it makes the application lightweight, leading to boost performance and productivity.

Moreover, it leverages the developers to build cutting-edge applications without considering state transitions, making the development timeline shorter. Also, Virtual DOM’s in-memory tree representation of real DOM makes the process sprightly accelerated between the call and display functions.
#3 Search Engine Friendly
Every service-providing organization wants its website to display at the top of list of the search engines to reach the target audience. For this purpose, search engine optimization is performed.
Many websites cannot reach the top search pages, as JavaScript pages are complex to read and rank across search engines. But, the Virtual DOM feature of ReactJS renders the application more accurate and returns the web app as a typical web page.
Due to this, search bots are able to crawl through the React JS website and effortlessly analyze the relevance and rank the website on the search engine.
#4 Reliable Development Tools
Having authentic tools for crafting and debugging an application is an essential requirement of software creation. Furthermore, it aids both the development team and users in integrating and utilizing forefront features.
Developers can access several developments, designing, and debugging tools freely over the internet to fabricate React JS application development. They can also seamlessly add extensions of these tools to their Google Chrome and Firefox browsers.
As a result, the development team can inspect hierarchies as they generate in Virtual DOM, and it also enables them to isolate and extend the functionality of a particular component.
#5 Redux Facility
Redux helps to effortlessly store and manage the different states of large and complex applications for providing a seamless experience to the end user. Hence, it is one of the most desirable elements found in React JS.
The primary purpose of Redux is to enable other elements to access different transition states without creating a bottleneck, interacting with the child module, and utilizing a callback. Additionally, it makes code debugging and testing easy and improves server rendering.
#6 Offers Mobile Application Development
React JS is probably seen as a library for building websites and web apps, but it has been upgraded to be considered for creating native mobile applic
ations in recent years.
The phrase “learn once, write, anywhere” purely blends with the feature of React JS, as it allows to use same code structure and components for innovating mobile apps development.

The applications crafted using React JS can be installed, configured, and utilized on Android and iOS devices. In addition, its multi-platform compatibility aids organizations in building a relationship with their users diversified across different operating systems.
With this open-source library, you will be capable of extending your digital presence from desktops to mobile devices.
#7 Stable and Streamline Code
Having a fault-tolerant front end is the requirement of every organization, and you can entirely depend upon React JS to accomplish this development goal.
The React JS application holds the code for each unit independently, aiding developers in performing unit tests on every component and precisely patching potential loopholes. Additionally, with a streamlined code structure, any software development company finds it easier to reinforce the business solution and adjoin features according to current business requirements.
Moreover, the stability of React JS refers to flawlessly integrating any change and smoothly running it on users’ devices, reducing the probability of system crashes and clearing the barriers in the road to migrate the system to a newer version.
#8 Ample Community Support
If we compare React JS with any other open-source JavaScript library, its community is immensely growing, and thousands of people contribute to it daily.
Around 1200 contributions are made to the React JS repository with new templates and resolved code queries every day. You can quickly resolve the difficulties during development and even use pre-developed templates to shorten the time-to-market.
Additionally, Facebook Inc. actively contributes to the React JS GitHub repository, ensuring the integration of only legitimate modifications and prevention of malicious codes.
#9 Comes with JSX
JSX is an optional extended feature of React JS used for creating components for the application.
The main objective of these tailored elements is to make code simple and leaner for large enterprise-graded solutions. While writing code, you will benefit from it as it displays more errors, exceptions, and warning messages, which you can handle in the initial phases and guarantee the delivery of a quality product.
Moreover, it helps the developers by providing a better insight into the working of the user interface inside the JavaScript code.
#10 Component Reusability
Components are the most creative way of building an application from scratch and then upgrading it to a futuristic, cutting-edge business solution.
React JS provides the architecture and ecosystem to build business software based on components and reuse each component multiple times. Also, experts can utilize a particular module built for a web application for a mobile application.
With this, efforts are reduced, the timeline is minimized, and it directly affects the cost to minimal for software development. In addition, it allows you to use the most optimized components in different applications to make them more appealing with a consistent look.
Bring Your App Idea to Life with Our Experts
Got a concept for a mobile app but lack the skills to make it real? Our experienced developers turn ideas into reality. With expertise in iOS and Android development, UI/UX design, and app marketing, we bring your vision to life. Let us help build your dream app today!

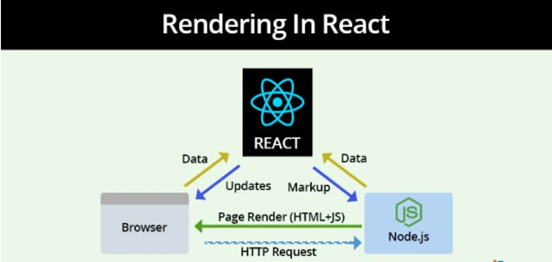
An Overlook to the Functioning: How to React JS Works
Have you ever witnessed web pages refreshed after adding a comment or liking a picture? No, right? This is where the advantages of React JS come into action and fabricate a charismatic front end.
Virtual DOM (Document Object Model) forms the overall structure and allows each component and module to work independently. Consequently, whenever it encounters a change, it affects only a particular element and eliminates the need for the page to reload after every action. This tech is based on Virtual DOM.
ReactJS is commonly exemplified by the Facebook application, where liking a picture, commenting on it, and scrolling the feed do not trigger a page reload after each action. Hence, businesses prefer React JS-based solutions for their applications to have such functionality.
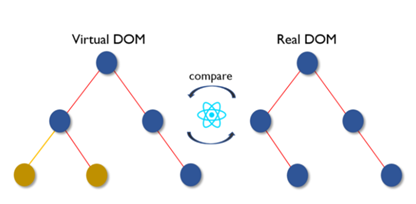
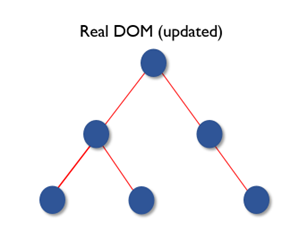
Along with the virtual DOM, Diffing Algorithm is also a significant component contributing to the smooth functioning, as it evaluates and stabilizes the overall solution. So, let’s have a closer look at its works for better insight.
The original web application creates a virtual DOM and links it. Whenever a state modifies, the virtual DOM changes the overall UI instead of the original DOM.

Further, diffing algorithm plays its part by constantly comparing the original and virtual DOM. Both these DOMs are in the tree structure, as it aids the algorithm to evaluate roots and branches more precisely.

At last, any change discovered in the virtual DOM is implemented in the original DOM, which is then reflected in the application.

When to use: Projects that Use React JS
You can use React JS for various projects, from single-page applications to complex web, native, hybrid, and desktop solutions. In addition, you can go through the below-listed applications for more details.
- Real-time chat Applications
- Social Media Platforms
- E-Commerce Solutions
- Music and Video streaming Applications
- Weather Application
You can utilize React JS for as many projects as you want and flawlessly implement it to enhance responsiveness and look, thereby not limiting app creation to this list only.
Wrapping Up
React JS is an emerging frontend development technology gaining popularity due to its features and scalable architecture. A developer and end-user can avail several advantages, as it smoothens the task of app creation and offers faultless navigation.
Developers can use React JS, one of the most advanced JavaScript-based libraries, to construct small to large and complicated applications. Additionally, React JS enables developers to create both mobile, desktop, and web applications thanks to its virtual DOM and reusable components that facilitate real-time data processing.
Expert in Marketing Strategy and Brand Recognition
Jemin Desai is Chief Marketing Officer at Positiwise Software Pvt Ltd, he is responsible for creating and accelerating the company’s marketing strategy and brand recognition across the globe. He has more than 20 years of experience in senior marketing roles at the Inc. 5000 Fastest-Growing Private Companies.