Quick Overview:
Content Management is a primary business procedure, supporting the organization in establishing its brand and creating a relationship with the target audience.
Headless CMS development is trending, allowing enterprises to use the omnichannel approach. Moreover, Headless CMS utilizes fewer resources, as it accesses all the data through APIs and doesn’t use a dedicated presentation layer.
And for adopting such a system, industry experts prefer to use Strapi Headless CMS Development.
It is modern technology, offering all the vital development mechanisms.
Let’s get started with this Strapi Headless CMS Development guide to understand everything.
A Brief Background: What is Strapi Headless CMS Development
Strapi is a headless CMS technology available under the open-source license, leveraging its users to customize its JavaScript-based architecture fully.
It enables embedding any API from leading frontend libraries and frameworks and provides exponential data security by self-hosting the website.
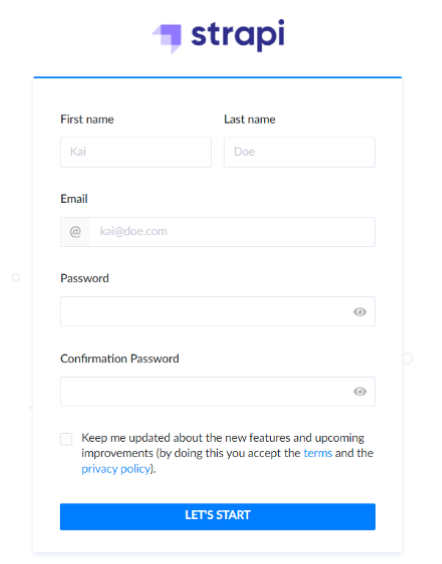
Once you install it on your system, you have to register on the platform through an attractive and conversational graphical user interface.
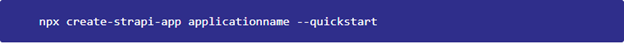
So, let’s have a look at its installation procedure. To install the Strapi on your system, you have to download the installation package and execute the following command in the terminal.

Once the command runs successfully, you can use Strapi for your project.
After installing it, you must create a folder and two subfolders within it. You can name the primary folder STRAPI_DEMO and sub-folder as backend and frontend.

After folder creation, move to the frontend using the cd frontend command and configure the frontend tech (Angular, React, Vue, etc.).
Further, you have to move to the backend folder using the cd backend command as below.
cd backend
In the backend folder or directory, you have to install Strapi to start working on your application.
For configuration, You can run the command using both npx and yarn.
Npx command:
npx create-strapi-app ./ –quickstart
Yarn command:
yarn create strapi-app ./ –quickstart
After this, your project can access the Strapi and utilize its modules and components.
After the installation, the system will quickly redirect you to the following login page on localhost:1337. You have to register yourself to access the Strapi dashboard.

The Pros of using Strapi CMS
- Extensive Database Support
- Built-in Security Mechanisms
- Automated Documentation
- Webhooks
- Multi-language Support
- SEO-aligned and Flexible Architecture
- API Customization
- Easy Third-Party Integrations
Extensive Database Support
Databases are the core and most essential component of every application backend.
Strapi offers advanced built-in modules to support all the major databases, including SQLite, MongoDB, Postgres, and MySQL.
You can select any database and embed it with your Strapi Headless CMS to store, process, and organize data according to business requirements.
In addition, with Strapi multi-database support, you can obtain operation flexibility and data consistency, enhancing the transaction between the server and client system. Also, it optimizes the overall app performance by accelerating the data processing system and ensuring an accurate output to each end-user.
Hence, Strapi allows you to select your choice’s data model and leverage it to build a fully-customizable app.
Built-in Security Mechanisms
Data integrity, availability, and confidentiality are the primary responsibilities of every security system, and Strapi promises to fulfill them.
It comes with an in-built JWT Authentication system, which authorizes every user before accessing any API.
You can avail the following benefits by using JWT in your application:
- JWT is always encrypted, making it complex and time-consuming for a hacker to extract information.
- JWT expires after a fixed interval to maintain the authenticity of the communicating systems.
- It helps to save development time, as you don’t have to add any additional code in your app to make the JWT work.
Automated Documentation
Using Strapi can ease the task of writing down every little project detail, as it offers automated documentation to save time.
You can integrate any third-party documentation tool with customizable code for faster documentation production.
It will ensure fewer errors and help you improve the user experience and satisfaction rate.
In addition, if you find any bug, exception, or error after deployment, the documentation will aid you in discovering the root cause and the code block you have to modify.
Moreover, you will have effortless access to data and an efficient descriptive code file to plan the modernization and migration operations precisely.
Webhooks
Developers consider Webhooks as the primary components of an application for enabling one-way data communication and synchronization between different systems.
Strapi comes with webhooks by default and allows to implement its all minor and principal operations, making the software stable and cross-platform compatible.
Webhooks are of great benefit, as they send only new data, supporting saving computational resource utilization—less the utilization, less the maintenance cost.
The most common example of webhook is automated emails and notifications, reminding about meetings and replies to send according to tasks in your calendar. Besides this, engineers also consider it better than REST API, as it consistently checks for new data and updates the database in real time.
Multi-language Support
Strapi provides an internationalization plugin, also known as i18n.
It leads the project team to create different content versions for the business web app. It will help you reach out to every target audience and ensure straightforward navigation and correct message delivery.
Furthermore, it will provide you with a competitive advantage in moving forward from your competitors and leading the industry charts. Also, it will enhance your search engine optimization and help rank your website across different browsers.
Multi-language is one of the best ways of increasing your engagement and conversion rate by creating a personal link with every user.
SEO-aligned and Flexible Architecture
Your website content can include images, text, GIFs, and video files.
And, for uploading, editing, managing, and marketing them, Strapi offers an expandable and SEO-friendly ecosystem.
It allows modifying the metadata and adding high-end graphic files to its media library. Further, you can optimize all the content according to your requirements, and your target audience can view it in full quality.
Besides this, it comes with a built-in mailing system, which enables an SMTP server in every application to allow users to send and receive messages.
Every SMTP connection is encrypted, contributing to strengthening the overall Strapi Headless CMS security.
API Customization
Whether it’s REST API or GraphQL API, Strapi lets you develop them in less than an hour and adjoin it with your frontend technology and database.
You don’t have to write any code for creating APIs using it, which saves both project time and budget.
It provides you with an editor for crafting schema, controllers, and models for API.
Moreover, the APIs are flexible, enabling developers to configure them per your specific needs and data security requirements. You can also leverage its in-built filtering, pagination, and sorting functionalities to enhance the website’s working.
Additionally, it allows the integration of the GraphQL plugin, leveraging to generate and implement open-to-use queries.
Easy Third-Party Integrations
Embedding third-party components is a time-consuming and complex task, but Strapi makes it impeccable by having all the necessary modules.
It offers a wide variety of integration, comprising programming languages, frontend frameworks, hosting platforms, mobile app technologies, service providers, and more.
Some of the full integrations you can perform with Strapi include:
- Algolia
- SendGrid
- React
- Cloudinary
- Mux
- Crystal
- Laravel
- .NET
- Swift
- Python
- Rust
- Java
- Node JS
- PHP and many more
You don’t have to look for any external tool for adjoining these technologies with Strapi, assuring you to complete your software development within time and up to the quality standards.
The Cons of using Strapi
- Time-Consuming Migration Procedure
- Lack of TypeScript Support
- Recurring Updates
Time-Consuming Migration Procedure
- Strapi is a world-class backend system, but migrating your legacy systems can be time-consuming.
- Due to zero support for migration procedures, developers must complete all the tasks manually and configure every minor and significant component.
- It is also a prime reason why few Strapi migration services are available.
- And, if you require migration to Strapi, it can be costly.
Lack of TypeScript Support
- Strapi offers the integration of extensive programming and scripting languages.
- But unfortunately, Typescript is not on the list.
- If you want to utilize TypeScript in your application, you must create a custom API or add it through the NPM package.
- It can create additional compatibility issues, which can take time to settle down and work in alignment with other app elements.
Recurring Updates
- Strapi is new tech in the market and is continuously upgrading itself.
- Once you adopt a Strapi-based business solution, you have to release frequent new versions to patch the loopholes and make them compatible with other platforms and technologies.
- Hence, to provide a stable, sleek, and seamless experience, you always have to monitor Strapi updates and implement them as soon as possible. Otherwise, your app can break down along with the customer satisfaction rate.
Roadmap to Find a Relevant Strapi Development Company
To select a cutting-edge Strapi Development Agency, you can follow the below-listed steps. It will assuredly aid in finding and joining forces with a trusted brand.
- Search through online sources and list down potential companies.
- Go through each organization’s portfolio, offered services, customer reviews, and feedback.
- Shortlist the companies and contact them to get project consultation, including budget and time estimation.
- Select the company offering the most advanced services within your budget and time constraints.
How Much Do Strapi CMS Developers Charge?
For Strapi Headless CMS development, you have to hire professional Strapi developers who can plan the software project according to your requirements and time-to-market.
You can contact a Strapi Development Services providing company or hire freelancers.
Fresher freelance developers can charge up to USD 25/hour; if you employ an intermediate-level and advanced-level engineer, you have to pay up to USD 40/hour.
From an industry expert’s viewpoint, you must select an IT firm for your Strapi software creation if you need reliable post-development services.
Accelerate Your Business with Custom Software Solutions
Struggling with outdated or ineffective software? Our expert team provides custom systems designed specifically for your business needs. We analyze your operations, build solutions to fit your workflow and integrate with existing infrastructure.
Wrapping Up
Strapi is a revolutionizing technology that is changing the way of application backend furnishing and API creation.
It offers a wide array of features, helping developers, content creators, business leaders, and project managers to handle the core business operations reliably.
You can utilize top-notch frontend tech with it and integrate any relational and non-relational database. Moreover, it ensures a secure environment for storing and processing each data bit.
There are some of its drawbacks, creating complexities in the development procedure.
However, you can eliminate them by collaborating with an authentic IT firm, such as Positiwise Software Pvt Ltd, which has a top-tier team for fulfilling all your Strapi development needs.
Expert in Marketing Strategy and Brand Recognition
Jemin Desai is Chief Marketing Officer at Positiwise Software Pvt Ltd, he is responsible for creating and accelerating the company’s marketing strategy and brand recognition across the globe. He has more than 20 years of experience in senior marketing roles at the Inc. 5000 Fastest-Growing Private Companies.