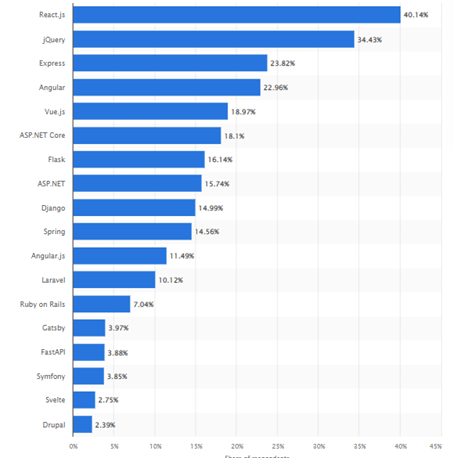
In recent years, many development professionals prefer to React for furnishing top-notch business applications. It is available under the open-source license and is freely accessible through online repositories. Moreover, it holds a 40.1% stake in the development domain and leads the top development framework chart.

However, there are some react JS best practices that every developer follows to fulfill client needs, and to provide a cutting-edge React Solution for future growth. Let’s dive into this article to discover all the major React JS development approaches to craft a stable and sleek solution.
Uncovering the React JS Best Practices
Create a Streamline Project Structure
Defining an accurate structure for project files and code is one of the best mechanisms for fabricating a cutting-edge solution. In the beginning, when you create your React Project, you should always store files in a definitive structure.
For instance, try to create folders and subfolders for easy navigation. If you have to display images on different pages, you should create folders with the page names, and under them, you can create subfolders to store appropriate photos.
As a result, when you have to access any image, you will know where you have to navigate to find it.
HOC Implementation for Authentic React JS Development
Higher-Order Component is an advanced feature of React, leading the developers to reuse the component-based logic. It functions as a primary component, which holds many other components inside it.
For example, suppose you have to provide some additional features to your end-users when they buy the premium subscription for your application. For implementing it, the engineer has to create different components for each premium feature and configure them individually, making it a time-consuming task. However, with HOC implementation, React developers can create a Higher-Order component and put all the premium feature components inside it.
As a result, React experts will only configure a single HOC. And when the users will buy a premium membership, the app will execute the HOC code, and they will get all the benefits.
Usage of Class or Functional Components
While writing the code for React application, you can use either Class or Functional components. Although most industry experts prefer functional over class, it optimizes the software and provides a seamless experience to users.
In contrast, if you want a precise React code cycle, then using class components can help you. You can create different classes, and the React architecture will automatically ensure complete control over the rendering process. And, for selecting any of these approaches, you must always list your requirements and cross-verify whether functional will fulfill your needs or class components.
Following DRY and Clean Code Approach
Don’t Repeat Yourself or DRY is a popular coding approach among React developers.
Under this methodology, you don’t have to repeat names for variables, classes, functions, methods, and objects. It leads to creating an efficient structure of the code, reduces developers’ complexity, and assures fewer errors during compilation and testing.
In addition, DRY helps to reduce development time by providing some authentic vital points. If you want to provide a registration form to every type of user, you can create a single component and implement it across the source code by following DRY. Respectively, you will be free from performing repetitive tasks, and your code will be free from bugs.
Integrate CSS in JavaScript
React comes up with a built-in styled component, allowing developers to embed CSS code in JavaScript.
By binding CSS in JS, you can avail the following benefits for your React App:
- You can effortlessly handle exceptions and remove bugs, as it throws syntax and type errors.
- You can impeccably manage the dead code and eliminate it from the source code.
- It allows to include styles and components together in the React code, enhancing the frontend and responsiveness.
- It enables the utilization of ES modules along with npm packages.
Storing Logics Separately
Behind the charismatic React app interface, it processes two primary operations, known as data-loading and rendering logic.
To improve your app’s loading speed and overall performance, you should always create different components for both these logics. Once you follow this practice, you will analyze a reduction in bounce rate and increase customer engagement.
You can implement it by running the data-loading logic in the main component and rendering logic in a sub-component. Further, the data-loading logic will pass the details to the rendering component in real-time, which will lead the app to load faster.
Multi-Stage Code Testing and PropTypes Usage
Whenever you develop a React app, always perform multiple code testing in different virtual environments. Additionally, there must be unit testing at a developer’s level, and then only you should accelerate the project to the testing phase. It will help you find and patch all the vulnerable loopholes and errors before deployment.
Furthermore, it would help if you preferred using PropTypes, as it will aid in analyzing the data type. Subsequently, you can fix the problems in React code and prevent your users from facing unexpected errors.
Enable Security Mechanisms for all major cyber-attacks
Data security is a priority for all the applications, and assuring data integrity and confidentiality to customers are the top concerns of every organization.
For securing your React software, you can implement the following practices:
- Enable HTTPS connection for every data transaction between server and client.
- Use JWT, React Router, AuthO, and Passport JS for authenticating users.
- Create roles for classifying users and providing only limited access.
- Configure input sanitization to prevent XSS and SQL injection attacks.
Build The Next Big App with Our Developers
Have a game-changing app concept but need expert developers to bring it to fruition? Our skilled mobile app developers have launched successful apps for startups and enterprises. Leverage our technical expertise in Android, iOS, back-end systems, and UX to build the next big thing. Partner with us to turn your powerful app idea into a transformative reality!
Wrapping Up
React is a well-founded web development technology, and many enterprises prefer it for creating their business application. However, for crafting a robust React app, everyone should follow some best practices.
Creating a precise app structure, following the DRY code approach, enabling multiple security systems, using PropTypes, embedding CS in JS, and separating logic are some of the top practices you should follow. Once you start implementing these methodologies, you will assuredly analyze a faster loading speed and enhancement in customer satisfaction.
Expert in Software & Web App Engineering
Parag Mehta, the CEO and Founder of Positiwise Software Pvt Ltd has extensive knowledge of the development niche. He is implementing custom strategies to craft highly-appealing and robust applications for its clients and supporting employees to grow and ace the tasks. He is a consistent learner and always provides the best-in-quality solutions, accelerating productivity.